こんにちは。romiromiです。
本日も、ヲタ活しながらヲタ活資金を作る方法をお伝えしていきます。
今回は、
Googleアドセンスのアンカー広告の設定方法
を解説していきたいと思います。
- Googleアドセンスでの収益アップをしたい!
というあなたに向けてお送りしていきます。
【Per page add to head】というプラグインを使用しますので、
下記の記事を参考にプラグインをインストールしてください。
参考記事【Wordpressプラグイン】Per page add to headで、ヘッダーにタグを簡単に設置する。
[st-card id=2376]
目次
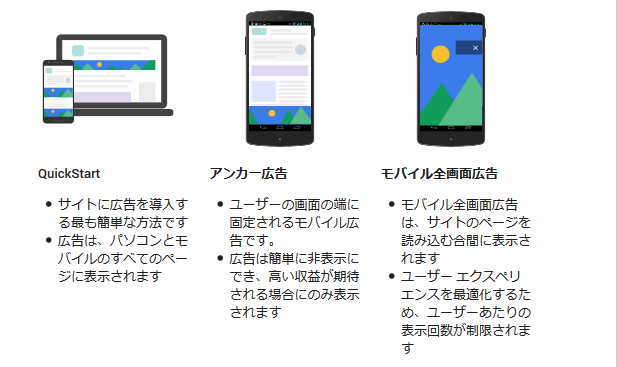
Googleアドセンスのページ単位広告

ページ単位広告とは・・・Googleアドセンスが、モバイル用(スマホ用)の広告フォーマットのことです。
種類は、下記の2種類。
- アンカー広告
- モバイル全画面広告
モバイル全面広告は、その字の通り、スマホ画面いっぱいに広告が表示されます。
これは、あまりウケががよくないので、今回は省略させていただきます。
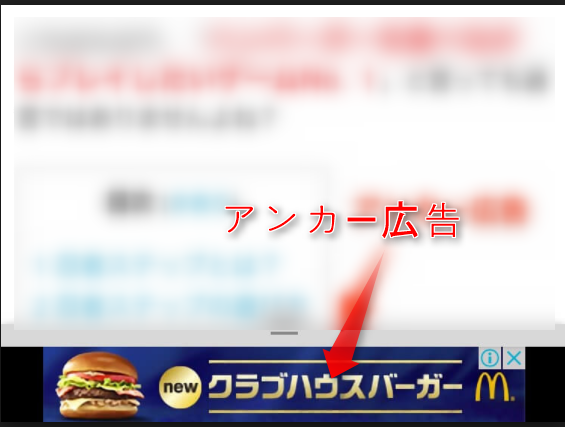
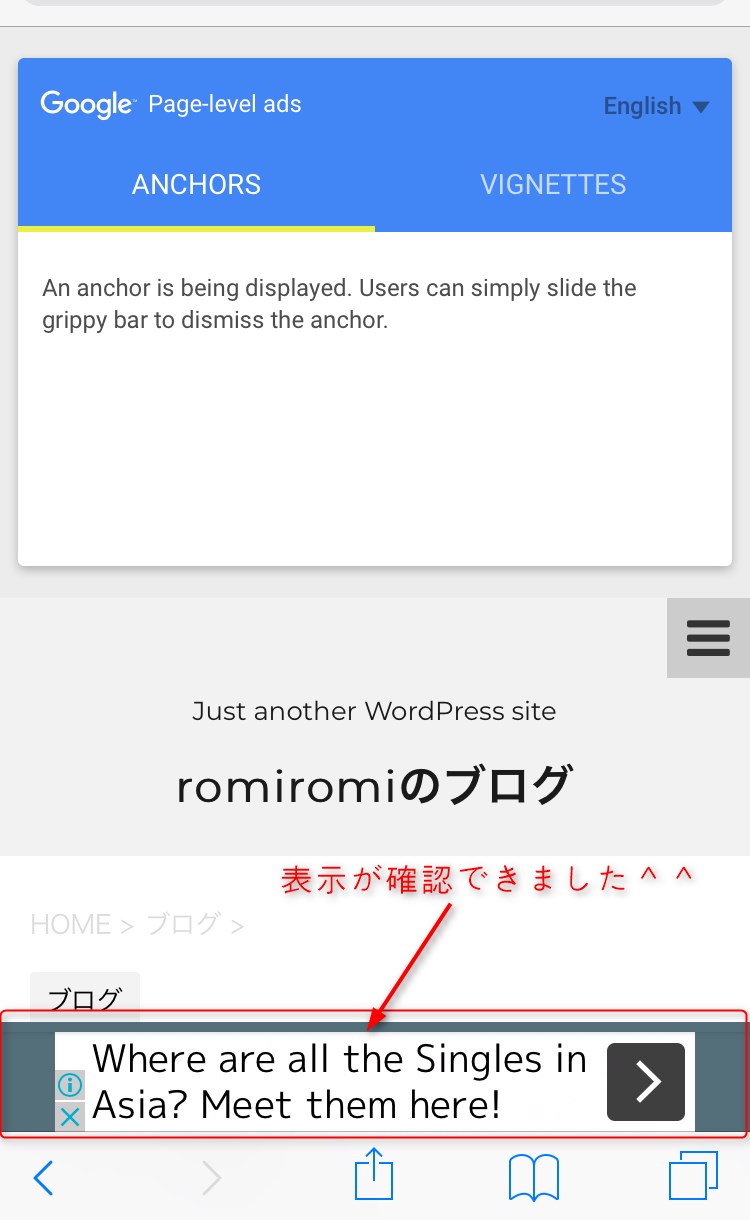
アンカー広告というのは、スマホで下の方に帯のように表示される広告のことです。
下記のような感じで表示されるヤツです。
↓↓↓

アンカー広告は、下にスクロールしても、ずっとついてくる広告になります。
アドセンス規約上、1ページ内に表示できるアドセンス広告は3つまででした。
しかし、このアンカー広告さんは、そのカウントには入らないので、4つ目のアドセンス広告として表示することができます。
アドセンス広告(アンカー広告)の設置してみる
それでは、さっそくアンカー広告を設置していきたいと思います。
Googleアドセンスにアクセスします。

①【広告の設定】⇒ ②【ページ単位の広告】をクリックします。
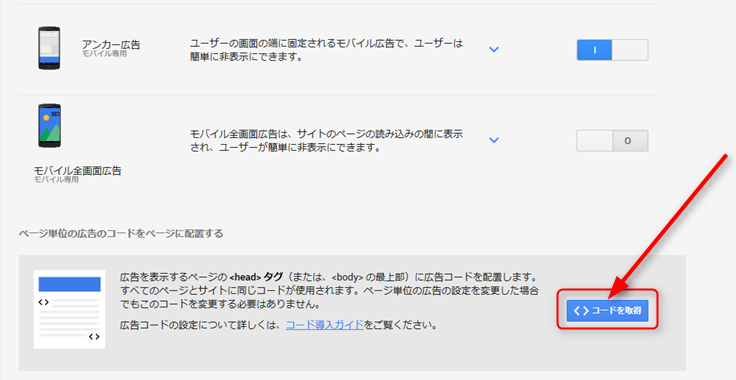
③アンカー広告の左側の部分をクリックします。
モバイル全画面広告は、右側をクリックします。
下へスクロールします。

アンカー広告の左側の部分が、青くなっていることを確認して、【<>コードを取得】をクリックします。

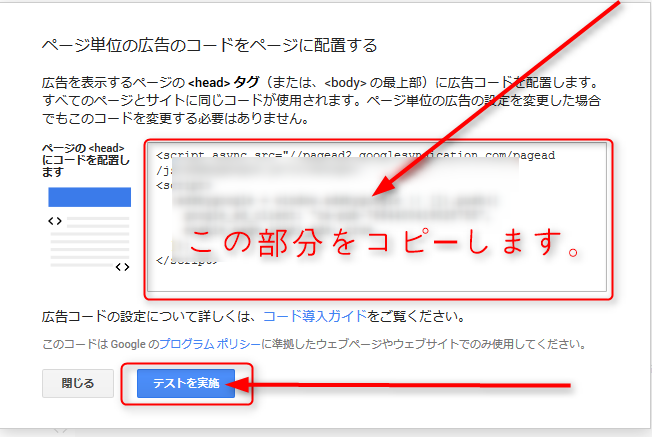
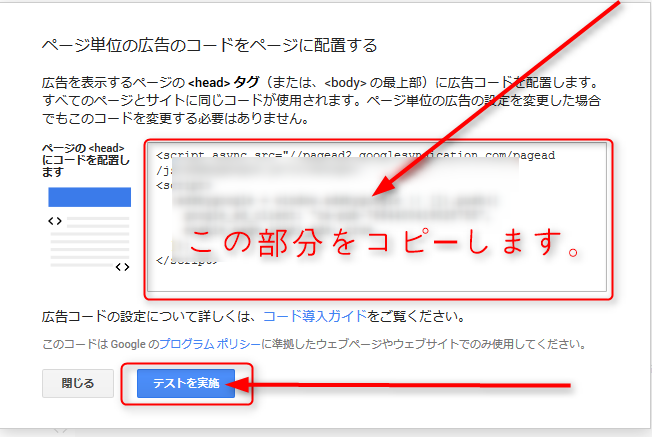
ページ単位広告のコードが表示されますので、コードをコピーします。
【テストを実施】は、まだクリックしないでくださいね。
【Per page add to head】を使って、ヘッダーにタグを設置する
WordPressブログに移ります。

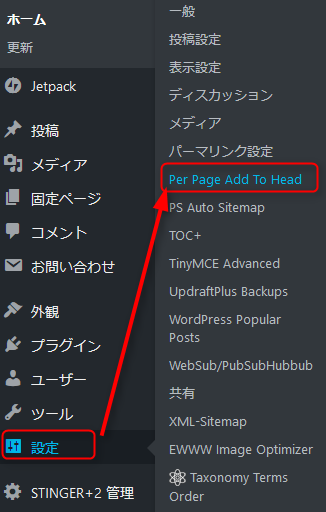
【ダッシュボード】⇒【設定】⇒【Per page add to head】をクリックします。

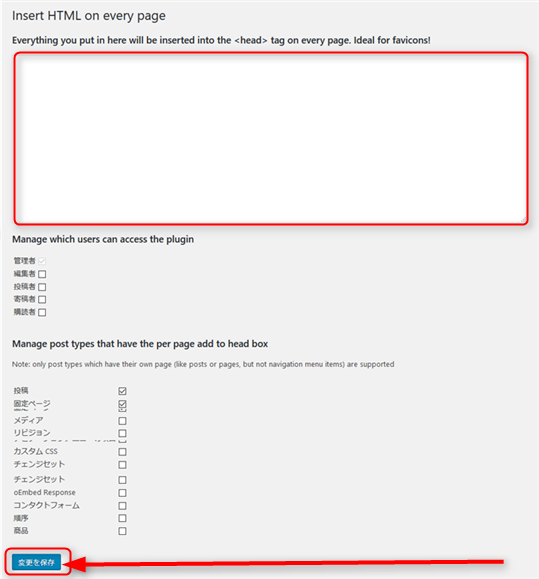
上記の赤枠の部分に、コピーした「ページ単位の広告のコード」を貼り付けします。
【変更を保存】をクリックします。
アドセンス画面に戻ります。

【テストを実施】をクリックします。

画面が切り替わるので、【完了】をクリックします。
スマホで確認する
きちんとスマホで表示されるか、確認していきます。
ご自身のスマホでOKです。
テスト方法は、簡単です。safariなどブログを開きます。

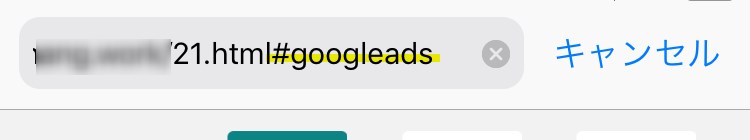
ご自身のブログのページのURLの末尾に、「#googleads」と入力します。

下の方に、広告が表示されたら、確認OKです。
たまに、表示されないこともありますので、その時はご家族のスマホを借りて、確認してください。
まとめ
最近は、スマホからインターネットをする人が増えたので、アドセンス広告もスマホユーザーに合わせた設定が必要になりました。
広告だらけのブログにならないように、ブログの内容にもこだわりたいですね。
今回は、アンカー広告の設定方法を解説していきました。
参考になれば嬉しいです。















コメントを残す