こんにちは。romiromiです。
本日も、ヲタ活しながらヲタ活資金を作る方法をお送りしていきます。
今回は、
ブログ内とサイドバーに、Instagramを埋め込み表示する方法
をお送りします。
韓国好きの皆さんは、韓国情報をどうやって調べていますか??
Twitter??ブログ??最近は、Instagramで、調べる人が多いそうです。
趣味ブログをやるのであれば、Instagramは結構必須アイテムではないかな?!
っと思っています。
今回は、プラグインを使わずに、ブログパーツを利用して、Instagramをサイドバーに表示させる方法もお伝えしていきます。
アカウントをお持ちであれば、簡単に埋め込み表示することができます。
Instagramをブログ記事内に埋め込む
ブログの投稿記事内にInstagramを埋め込む方法をお届けします。
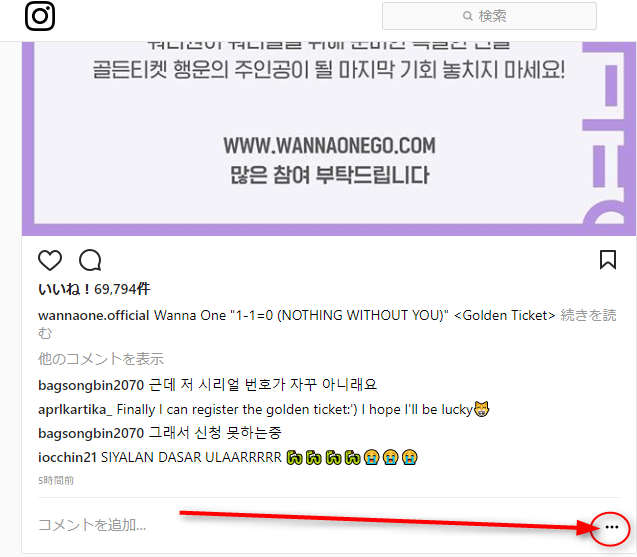
まずは、Instagramのページへ移動します。
ブログ記事内に表示させたいInstagramコンテンツを1つ選びます。

右下にある「・・・」をクリックします。

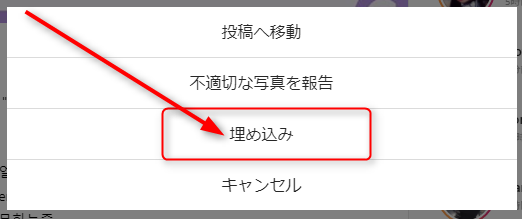
メニューが表示されますので、【埋め込み】をクリックします。

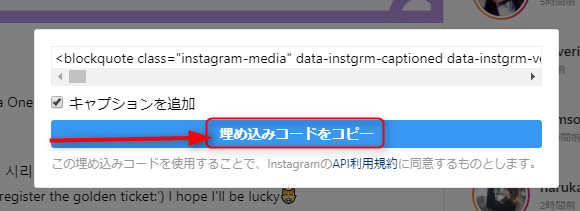
【埋め込みコードをコピー】部分をクリックします。

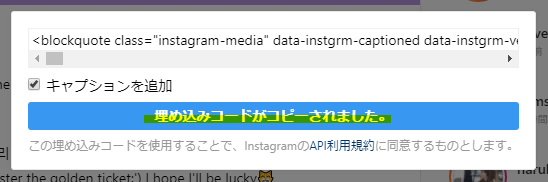
コピーがされました。という表示を確認します。
※正常にコピーされないことも時々あります。コード部分をクリックして、コピーもできます。
WordPressに移動します。

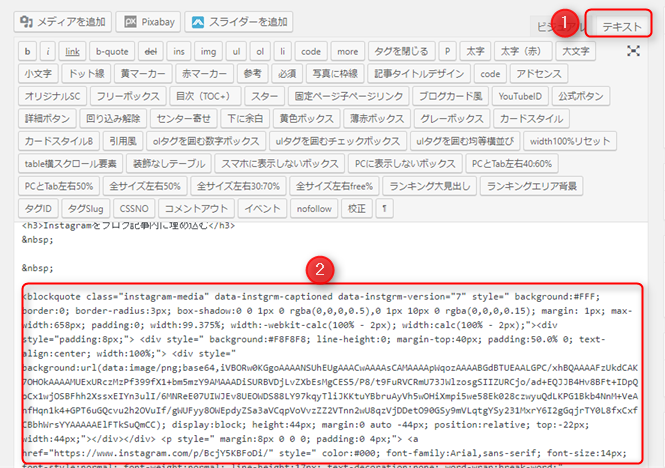
①投稿記事を【テキスト】に切り替えます。
②本文で、Instagramを表示させる部分にカーソルを合わせて、貼り付けします。
実際に貼り付けたInstagramが下記になります。
↓↓↓
これで記事内にInstagramを表示させることができました。
Instagramをサイドバーに埋め込む
Instagramをサイドバーに表示させる方法はいくつかありますが、今回はプラグインを使用する方法ではなく、ブログパーツを利用して、表示させてみたいと思います。
インスタウィジェットというサイトを利用して、ブログパーツを作成します。
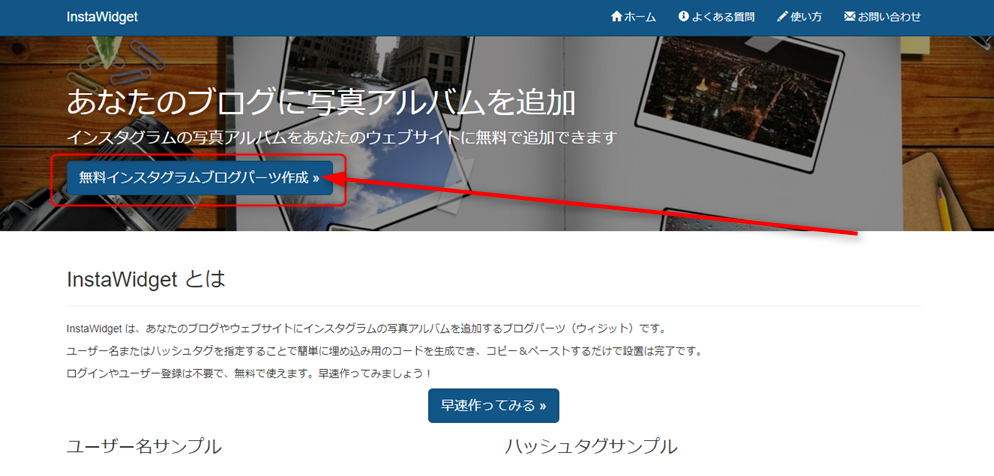
インスタウィジェットの公式ページに移動します。

ページが開いたら、【無料インタグラムブログパーツ作成】もしくは【早速使ってみる】をクリックします。
※下記はもともと英語のページだったのですが、自動翻訳された画面になります。

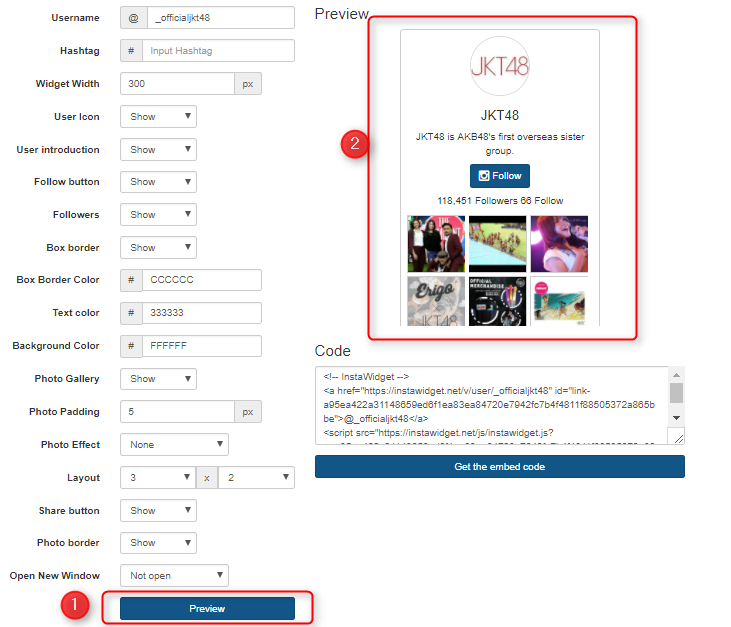
ユーザー名・・・あなたのユーザー名を入力してください。
ウィジット幅・・・300のままでもOKですが、お好みでサイズも変更できます。
ユーザーアイコン:表示、非表示を選択
ユーザー紹介文:インスタのプロフィールで設定している紹介文の表示、非表示を選択
フォローボタン:表示(ショー)のままでOK。
フォロワー:フォロー数・フォロワー数の表示(ショー)のままでOK。
外枠の色:このブログパーツの枠の表示(ショー)のままでOK。
ユーザー名とウィジット幅以外は特に、変更する必要はないかなっと思います。

設定が完了したら、【プレビュー】をクリックすると、画面右上にプレビューページが表示されます。

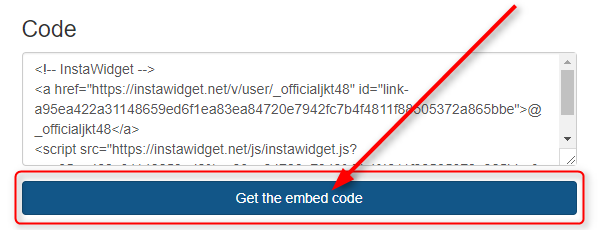
【埋め込みコードを取得】をクリックします。
すべて選択されたことを確認して、コピーします。
埋め込みコードをサイドバーに設置する
WordPressに移動します。
サイドバーに表示させたいと思います。

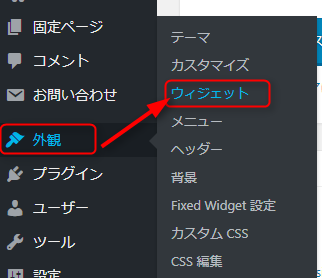
【ダッシュボード】⇒【外観】⇒【ウィジェット】をクリックします。

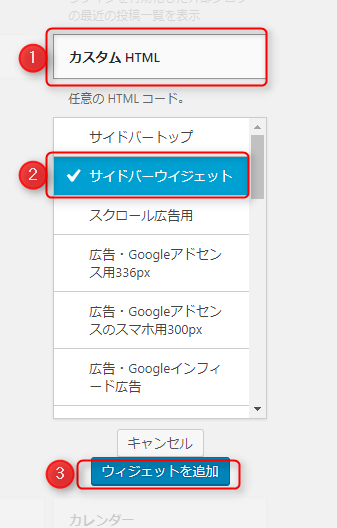
①【カスタムHTML】を探し出して、クリックします。
②【サイドバーウィジェット】を選択。
③【ウィジェットを追加】をクリックします。

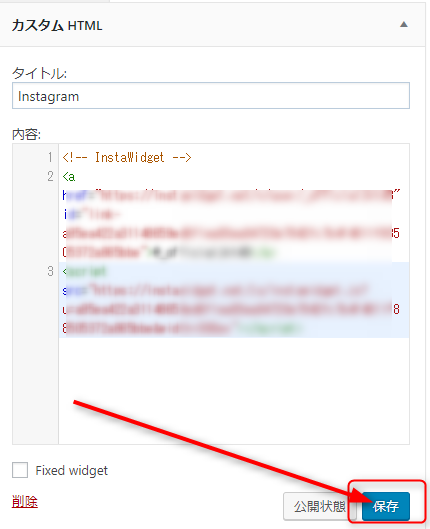
本文に、コピーしたコードを貼り付けして、【保存】をクリックします。

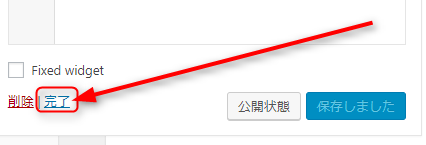
【保存】部分が【保存しました】に切り替わったら、【完了】をクリックします。
これで完了になります。
サイドバーを確認して、Instagramが表示されているか、確認してください。
まとめ
Instagramを投稿記事に埋め込む方法と、プラグイン不要でサイドバーにInstagramを表示させる方法を解説させていただきました。
投稿記事内に埋め込む方法と、サイドバーに表示させる方法、プラグインなど不要で埋め込むことが可能です。
参考にしてみてくださいね。

















コメントを残す