こんにちは。
ヲタ活資金の作り方ガイドのromiromiです
今回は、
問い合わせフォームに、確認画面を追加できるプラグイン
【Contact Form 7 add confirm】のインストールと設定方法を解説していきます。
【Contact Form 7 add confirm】には、ディフォルトでは、確認画面がついていません。
送信ボタンを押したら、すぐに送信されてしまいます。
お問い合わせフォームに、確認画面を設けることで、送信前に確認することができ、入力ミスを少なくするのに役立ちます。
それに、スパムメールの防止にも役立ちます。
問い合わせフォームのプラグイン【Contact Form 7】を導入している前提での解説になりますので、
導入がまだの方は、下記を参考に導入してください。
それでは、早速作業に移ります。
目次
【Contact Form 7 add confirm】をインストールする
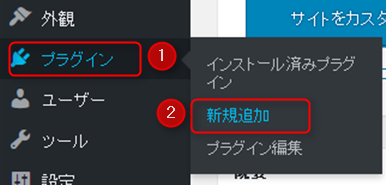
ダッシュボードのメニューから、
【プラグイン】⇒【新規追加】をクリックします。

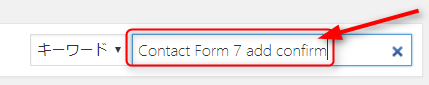
キーワード検索欄に、【Contact Form 7 add confirm】と入力します。
コピペでもOKです。

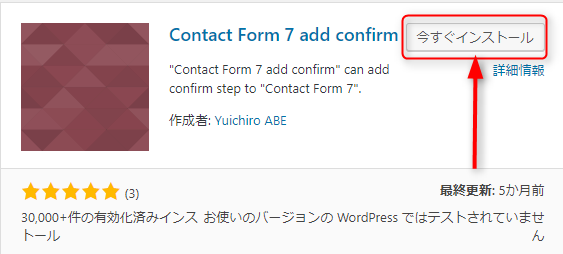
【今すぐインストール】をクリックします。

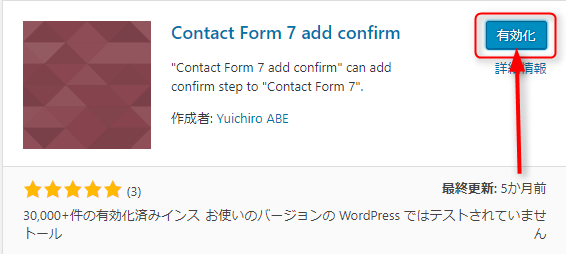
続けて、【有効化】をクリックします。

インストールと有効化が完了しました。
お問い合わせフォームの編集
それでは、すでに設定済のお問い合わせフォームの編集に移ります。
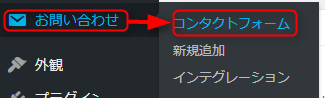
ダッシュボードのメニューから、
【お問い合わせ】⇒【コンタクトフォーム】をクリックします。

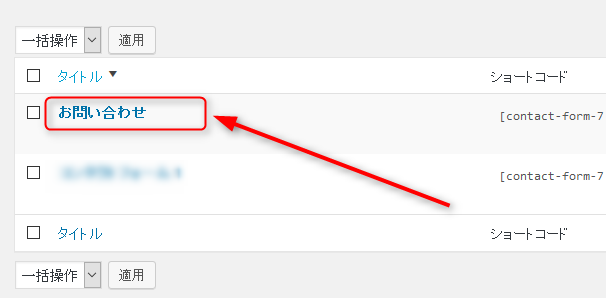
使用している、お問い合わせフォームをクリックします。

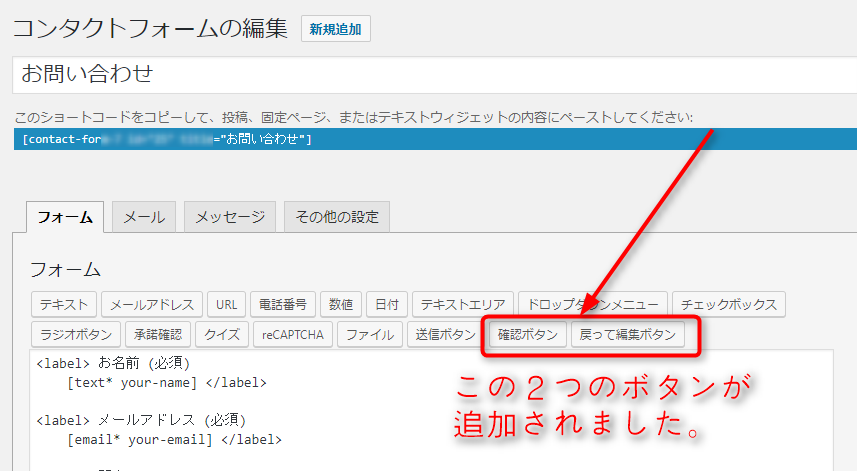
コンタクトフォームの編集画面が表示されます。
【確認ボタン】【戻って編集ボタン】が追加されました。

確認ボタンを追加する
まずは、【確認ボタン】を追加していきます。

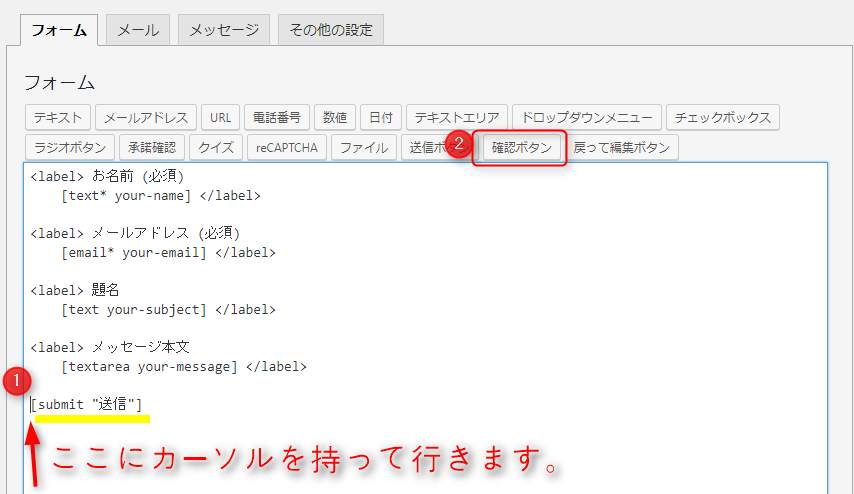
①[submit “送信”]の前にカーソルを持って行き、クリックします。
②の【確認ボタン】をクリックします。
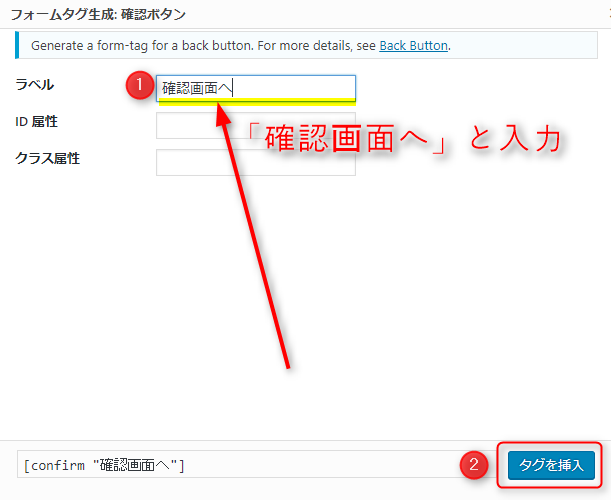
確認ボタンの生成画面が表示されます。
①ラベル部分に「確認画面へ」と入力後、②の【タグを挿入】をクリックします。

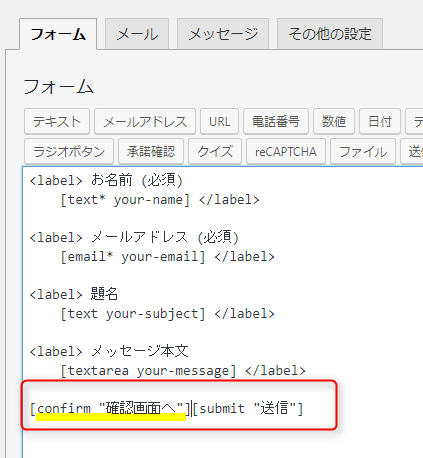
元に戻って、【確認画面へ】が追加されたことを確認してください。

【戻って編集ボタン】の追加
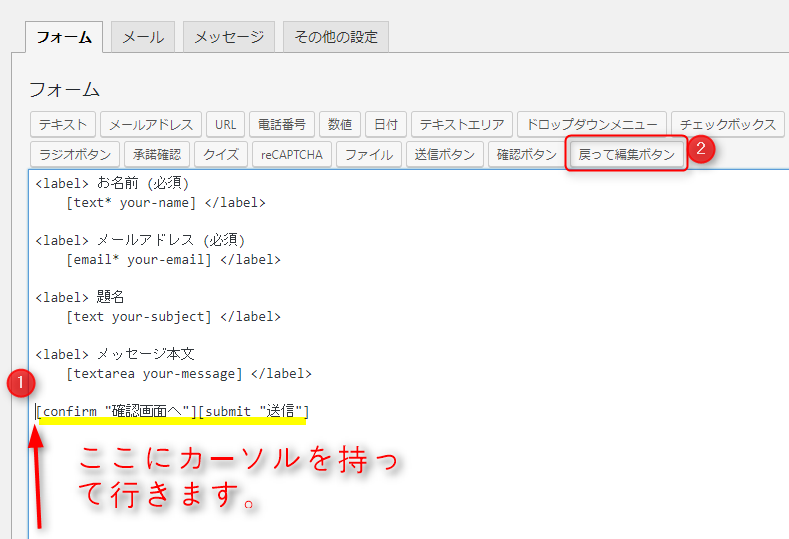
次に、【戻って編集ボタン】を追加します。

①[confirm ”確認画面へ”][submit ”送信”]の前にカーソルを持って行きます。
②【戻って編集ボタン】をクリックします。
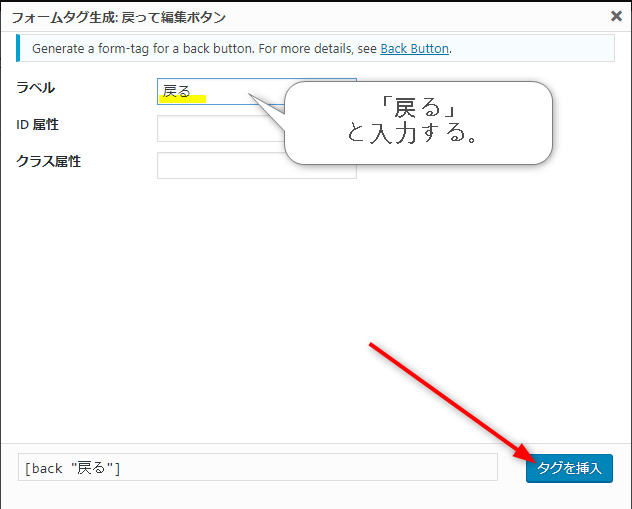
戻って編集ボタンのラベルを設定します。
ラベルに「戻る」と入力して、【タグ挿入】をクリックします。

元の画面に戻ります。

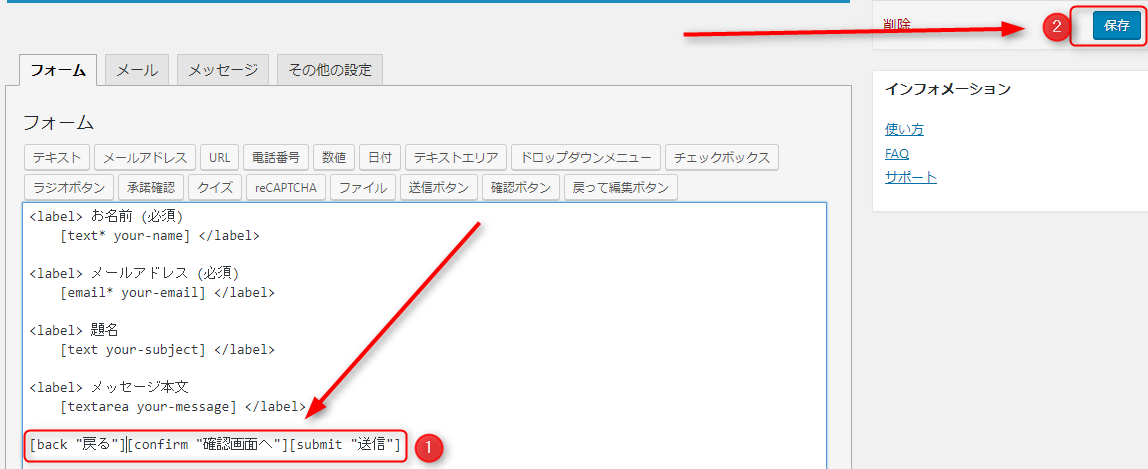
①[back ”戻る”][confirm ”確認画面へ”][submit ”送信”]の順番で、表示されていることを確認します。
②【保存】をクリックします。
ボタンの追加は完了しました。
追加したボタンを確認
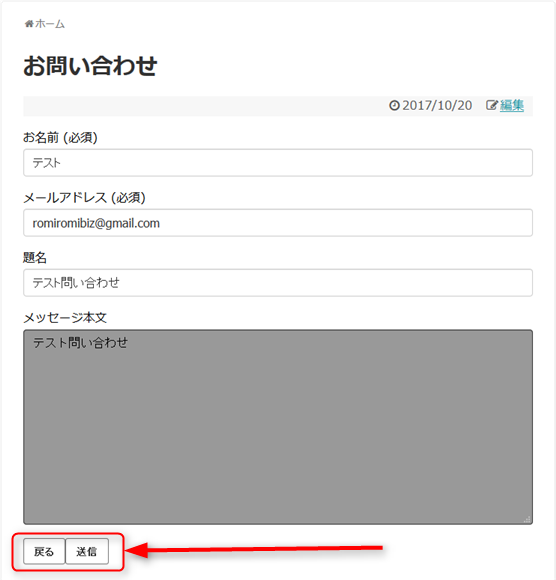
ボタンを追加した、お問い合わせフォームを見てみましょう。

【確認画面へ】をクリックすると、下記の表示になります。

背景色は、お使いのテーマによって違うようです。
確認画面があることで、読者さん目線のお問い合わせフォームが完成しました^^
まとめ
【Contact Form 7 add confirm】というプラグインを使って、
お問い合わせフォームに、確認画面を追加しました。
お問い合わせフォームやメールフォームを設置する側(ブログ運営者)は、
「問い合わせフォームにを設置する」ことをメインに考えるので、あまり気にしない方も多いと思います。
読者さん目線に立つと、確認画面があった方が、安心感が違いますね。
この機会に、お問い合わせフォームに、確認画面を追加してみてください。

















コメントを残す