アンニョンハセヨ^^
ヲタ活資金の作り方ガイドのromiromiです。
本日もヲタ活資金の作り方:WordPress(ワードプレス)編行ってみたいと思います!
今回のプラグインは、【TinyMCE Advanced】です。
WordPress(ワードプレス)の設定から、プラグインの設定の一覧は下記からご覧ください。
↓↓↓
WordPress(ワードプレス)インストール・設定方法を、超~~~~~~~~詳しく解説しています。
TinyMCE Advancedって、なんじゃらほい?!
『TinyMCE Advanced』は、文字装飾や表の挿入、画像の挿入の種類を増やしてくれるプラグインです。
例えば・・・・
TinyMCE Advanced 太字にしたり。
TinyMCE Advanced 背景色を入れたり。
| TinyMCE Advanced |
表を入れてみたり。
TinyMCE Advanced 文字の色を変えてみたり。
っと、文字編集の際に編集画面を追加してくれる機能です。

こんな感じです。
実は、こういう文字装飾は、HTMLと言われる専門知識が必要だったりするのですが、
このプラグインをWordPress(ワードプレス)に追加するだけで、
無料ブログと同じ感覚で、ブログの更新が可能になります。
TinyMCE Advanced インストールしてみましょう!
WordPress(ワードプレス)の管理画面(ダッシュボード)にログインしておきます。

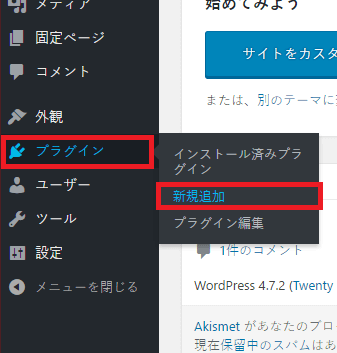
左メニューの【プラグイン】⇒【新規追加】をクリックします。

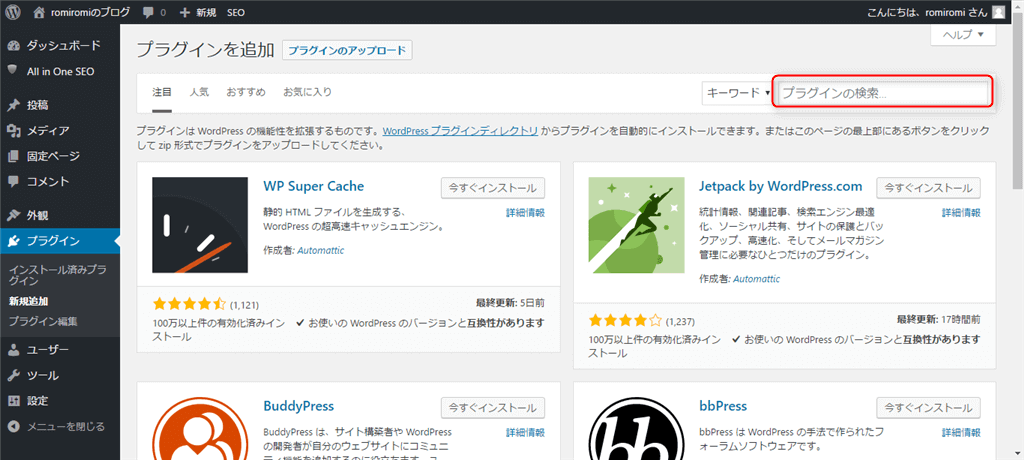
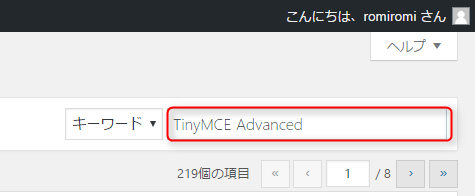
赤枠のプラグインの検索の部分に TinyMCE Advanced と入力します。(コピペでも可)

入力部分を拡大しました。

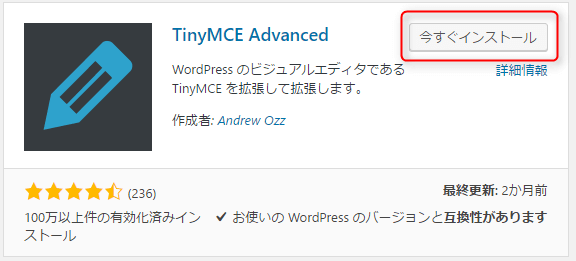
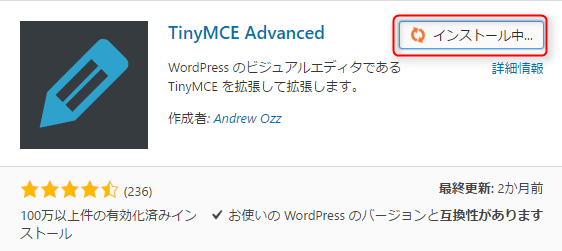
赤枠の【インストール】をクリックします。

インストール中です。

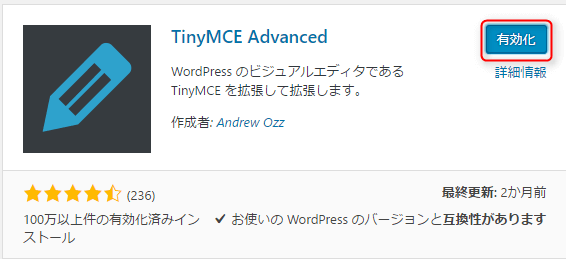
【有効化】というボタンに変わったら、クリックして有効化します。

インストール済みプラグインの項目に TinyMCE Advanced が追加されました。
続けて、赤枠の【設定項目】をクリックします。

エディター設定で、【使用しないボタン】の欄から、自分が必要だと思うボタンを移動させます。
私は、【背景色】と【顔文字】【画像の挿入/編集】を入れています。

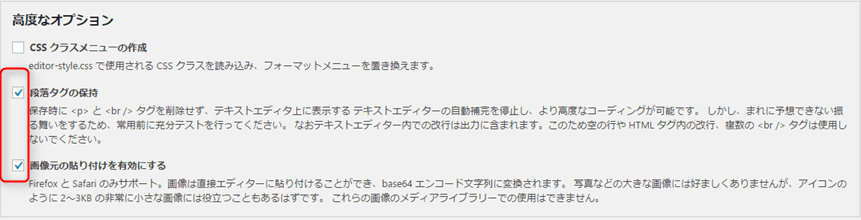
【高度なオプション】の設定は
【段落タグの保持】と【画像元の貼り付けを有効にする】にチェックを入れます。

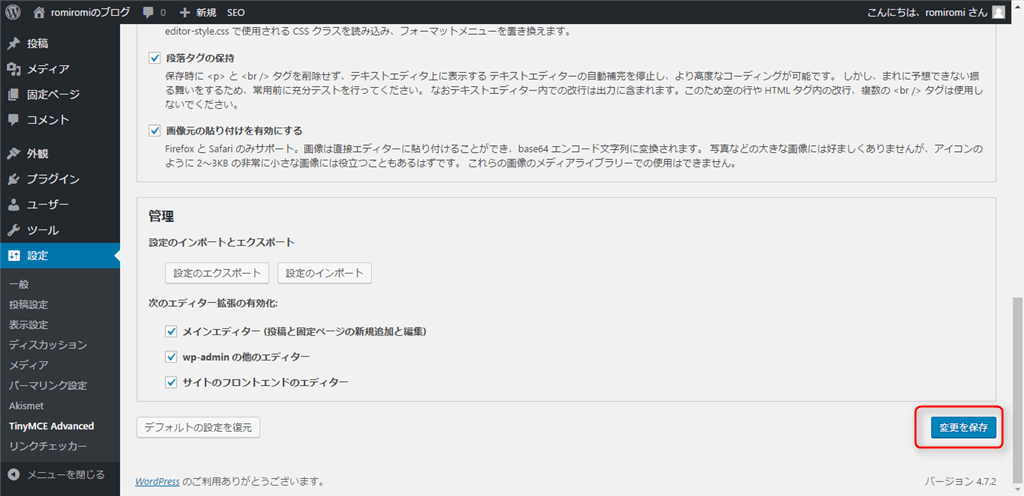
【変更を保存】をクリックして終了です。

記事投稿画面で、ビジュアルモードにすると、先ほど設定した編集ボタンたちが現れます。
お疲れ様でした。
エディター設定は、後からでも変更可能ですので、使いやすいように置き換えてください^^
WordPress(ワードプレス)の設定から、プラグインの設定の一覧は下記からご覧ください。
↓↓↓
WordPress(ワードプレス)インストール・設定方法を、超~~~~~~~~詳しく解説しています。

















コメントを残す