こんにちは。romiromiです。
本日もをヲタ活しながら、ヲタ活資金を作る方法をお伝えしていきます。
本日は、
ブログ内とサイドバーにツイッター投稿を表示させる方法
をお送りしていきます。
Twitterで
参考記事Jetpack by WordPress.comで、SNSにブログ記事更新情報をお知らせしよう!
[st-card id=1659]今回は、プラグインをインストールしなくても導入できる方法になります。
- あまりプラグインはインストールしたくない。
- Twitterで情報収集・情報発信をしたい!(している)
っというあなたに向けてお送りしていきます。
好きなアイドルの最新情報は、ツイッターで収集する!
という方も少なくありません。
情報を受け取るだけでなく、ブログの更新情報などを発信することもできます。
ブログにツイッターを埋め込むことで、フォロワーも増えやすくなります。
今回は、パソコンでの操作方法でお届けいたします。
(Windows10でGooglechromeでの操作になります。)
ツイッターの埋め込みコードを取得する
それでは、ツイッターをブログに貼り付ける方法を解説していきたいと思います。
ブログに表示させるTwitterのアカウントにログインします。

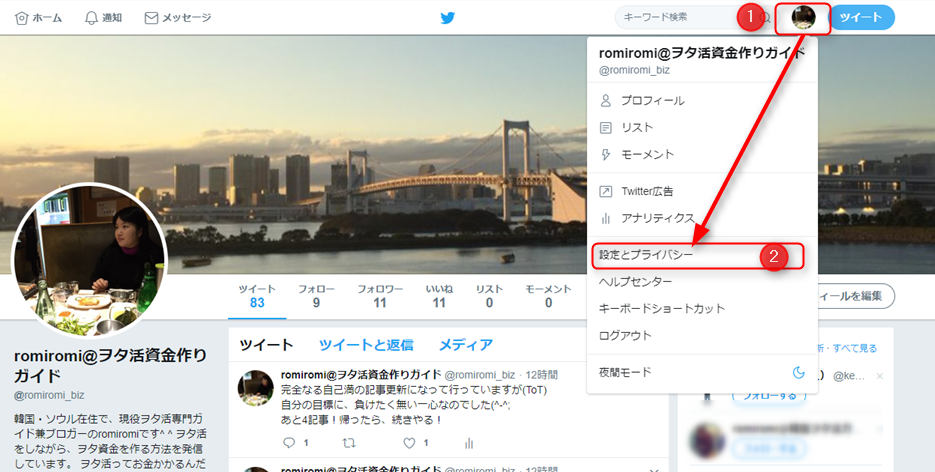
Twitterの自分のアカウント画面に移動します。
①右上のアイコンをクリックします。
②【設定とプライバシー】をクリックします。

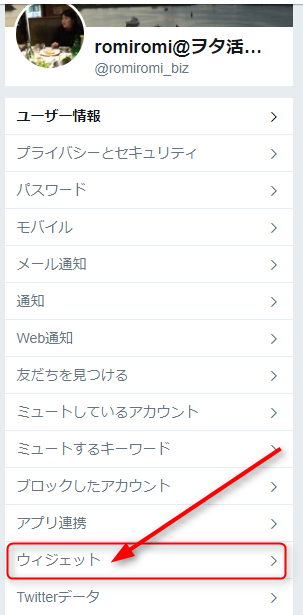
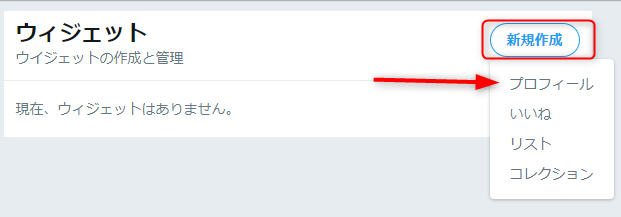
開いたページの左側のメニューから、【ウィジェット】を選択します。

ウィジットの【新規作成】をクリックします。
表示された中から、プロフィールをクリックします。
パブリックツイッターページに移動します。
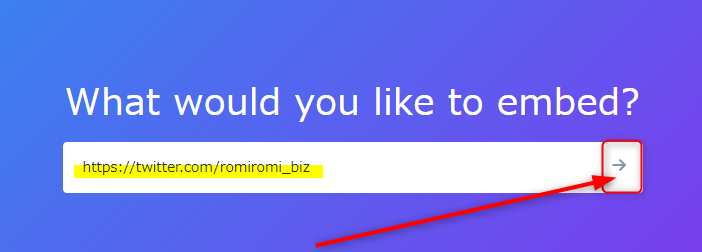
検索窓に、ご自身のTwitterのURLを入力して、「→」をクリックします。

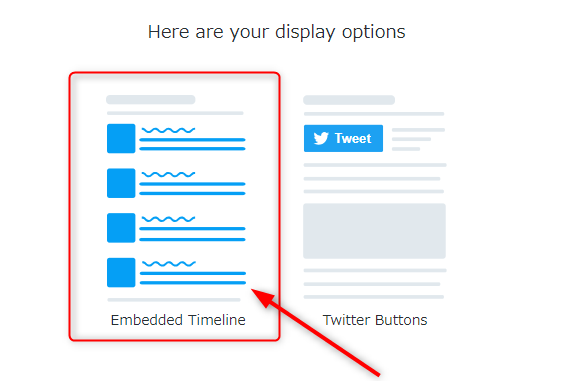
Twitterの埋め込みオプションを選択します。
今回は、タイムラインを選択します。
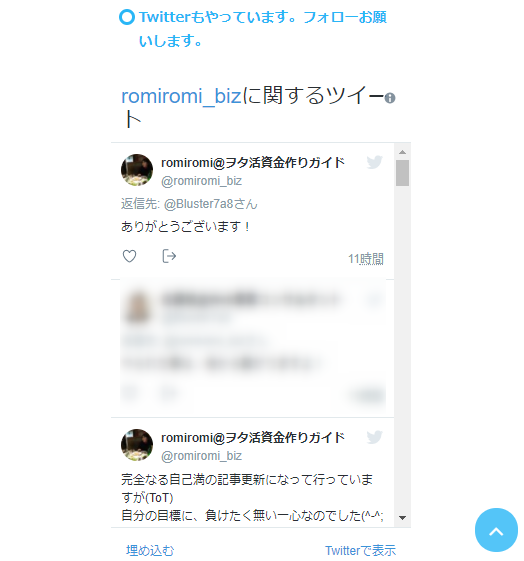
下部に、プレビューが表示されます。
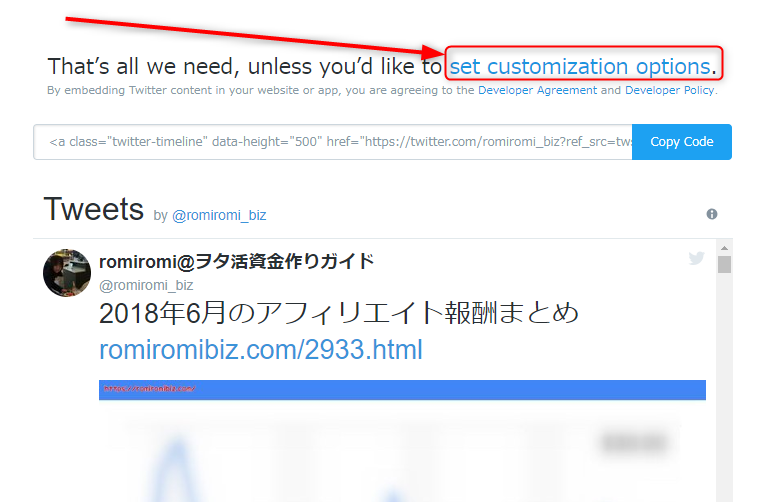
ブログに表示させるには、長すぎるので、オプションカスタマイズをしたいと思います。
「set customization options」(赤枠部分)をクリックします。
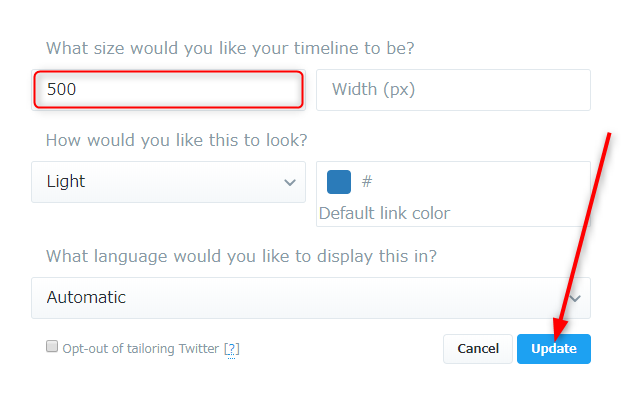
高さと横幅の変更ができます。
今回は、高さのみ変更したいと思います。
下図赤枠部分に、「500」と入力しました。続けて、【update】をクリックします。
ウィジットが作成され、コードが表示されますので、このコードの部分をコピーしておきます。
【Copy Code】をクリックします。
コピーが完了したら、下記のようなマークが表示されます。
これで、Twitter側の作業が終わりました。
WordPressに移ります。
WordPressにコードを張り付ける
WordPress側の作業に移動します。

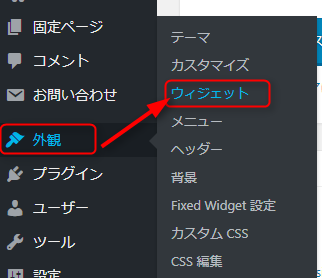
【ダッシュボード】⇒【外観】⇒【ウィジェット】をクリックします。

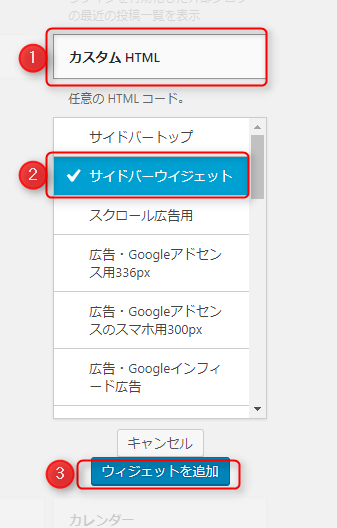
①カスタムHTMLを探してクリックします。
②サイドウィジットをクリックします。
③【ウィジェットを追加】をクリックします。

前項で取得したTwitterの埋め込みコードを貼り付けします。
【保存】をクリックします。

【保存】⇒【保存しました】に変わったら、【完了】をクリックします。

トップページで、サイドバーにきちんと表示されているか確認してみてください。
これで、サイドバーにTwitterのタイムラインの埋め込みが完了しました。
Twitterを投稿記事内でも、表示する
それでは、Twitterの投稿を、Wordpressの投稿記事内で表示する手順を解説していきます。
まずは、Twitterにアクセスします。
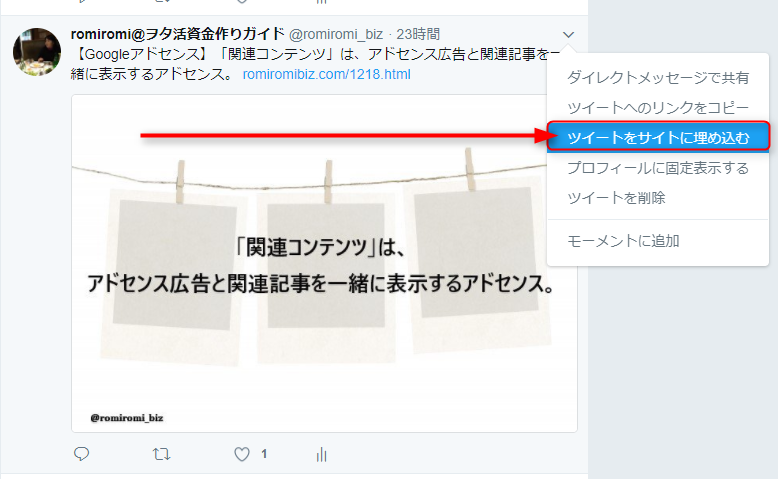
ブログの投稿記事に埋め込みしたいツイートを選択します。

下向きの「↓」をクリックします。

表示されたメニューから【ツイートをサイトに埋め込む】をクリックします。

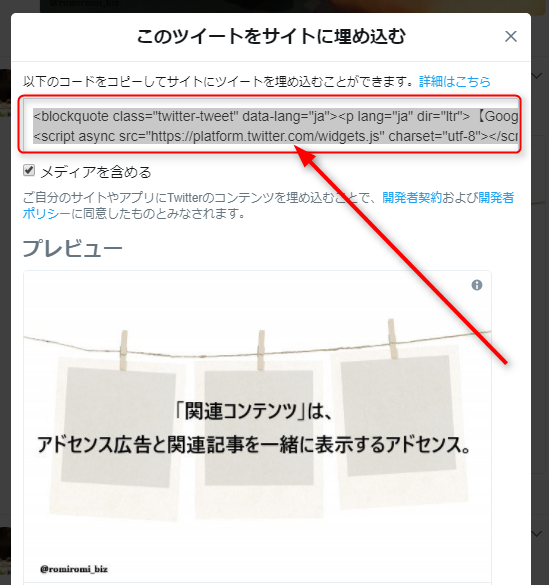
表示されたコードをコピーします。
Twitter側の作業はここまで。
WordPressに移動します。

①投稿記事を【テキスト】に切り替えします。
②Twitter側でコピーしたコードを貼り付けします。
下記のように表示されます。
↓↓↓
【Googleアドセンス】「関連コンテンツ」は、アドセンス広告と関連記事を一緒に表示するアドセンス。 https://t.co/bydjsxnG82 pic.twitter.com/b1a6LqAsBz
— romiromi@ヲタ活資金作りガイド (@romiromi_biz) 2017年12月10日
まとめ
Twitterのタイムラインと選択した投稿を、Wordpressに埋め込む手順を解説させていただきました。
Twitterは身近な読者様とコミュニケーションが取れる、優秀なツールです。
SNSは楽しく、賢く活用していきましょう!























コメントを残す