アンニョンハセヨ^^romiromiです。
本日も、ヲタ活しながらヲタ活資金を作る方法をお伝えしていきます。
今回は、
【SyntaxHighlighter Evolved】Wordpressブログにソース(コード)を表示できるプラグインの導入方法
をお届けしていきます。
- CSSコードやhtmlコードを、Wordpressブログに表示させたい。
- ソース(コード)の解説記事を書きたい。
というあなたに向けてお送りしていきます。
プラグインを利用するだけで、簡単に表示されることができます。
【SyntaxHighlighter Evolved】をインストールする
それでは、プラグイン【SyntaxHighlighter Evolved】をインストールしていきます。

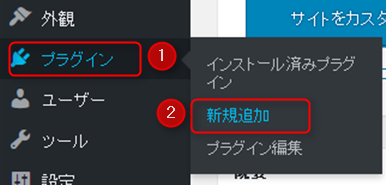
【ダッシュボード】⇒①【プラグイン】⇒②【新規追加】をクリックします。
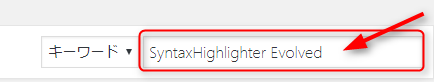
SyntaxHighlighter Evolved
と検索スペースに入力またはコピペします。


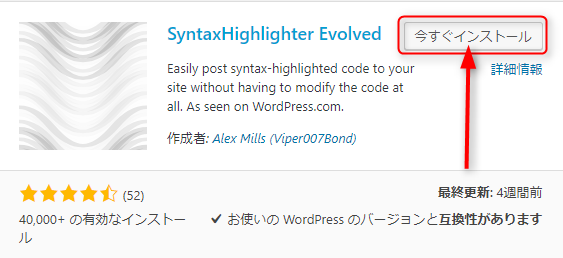
【今すぐインストール】をクリックします。

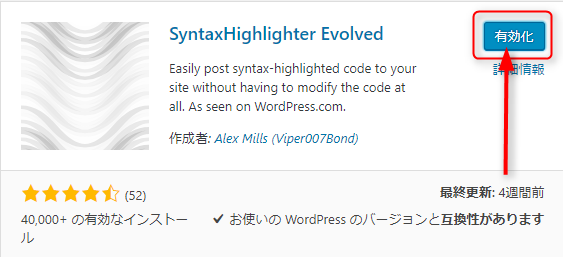
続けて、【有効化】をクリックします。
これで、【SyntaxHighlighter Evolved】のインストール&有効化の完了です。
【SyntaxHighlighter Evolved】の設定
【SyntaxHighlighter Evolved】は、特に設定を変更せずともOKですが、
ソース(コード)の表示は、ブログに合わせたいので、設定を確認していきます。

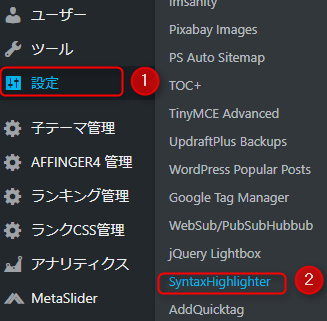
【ダッシュボード】⇒①【設定】⇒②【SyntaxHighlighter Evolved】をクリックします。

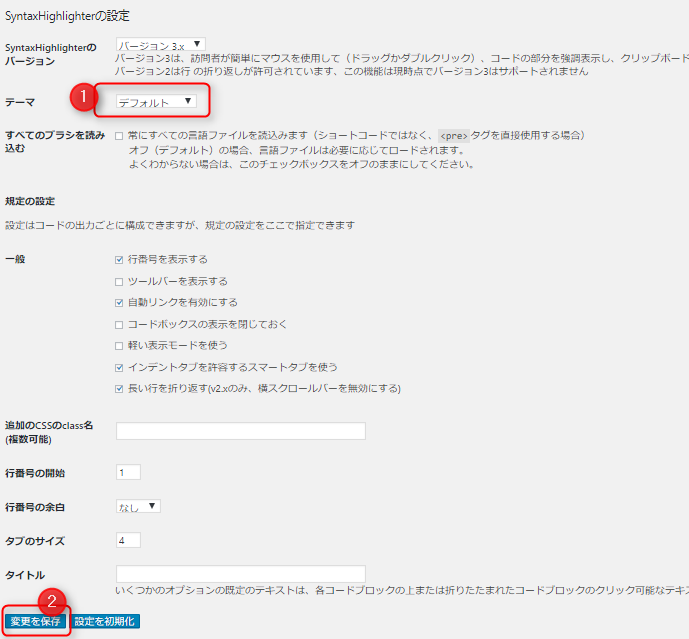
設定は特に変更する必要はないのですが、表示内容だけ確認していきたいと思います。
①テーマのプルダウンメニューをクリックして、お好みのデザインを選択します。
②【変更を保存】をクリックすると、下にプレビューが表示されます。
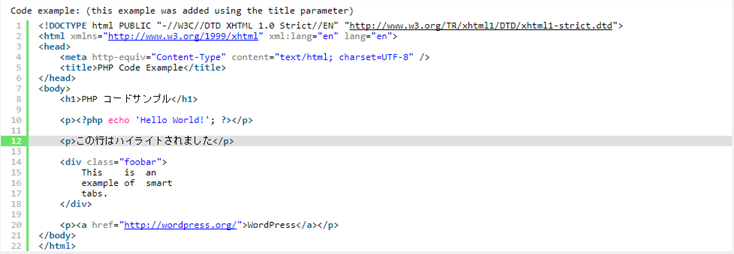
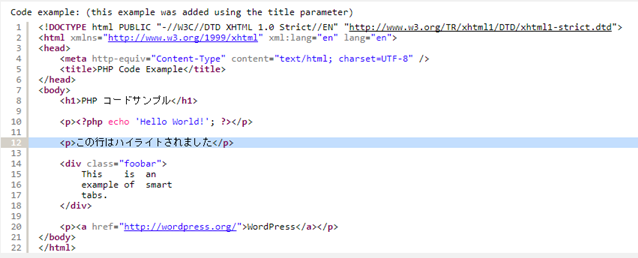
ディフォルト

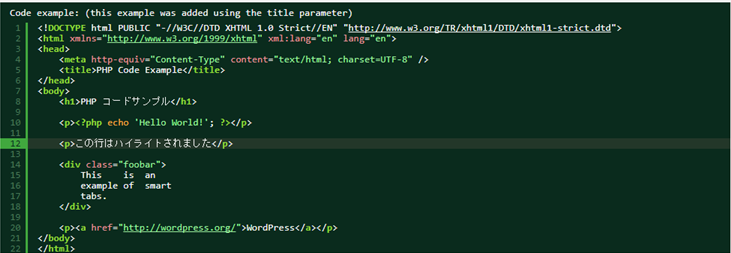
Django

Eclipse

Emacs

Fade to Grey

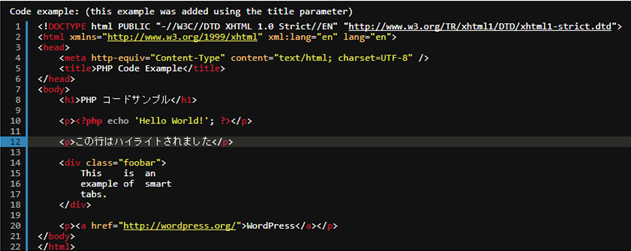
Midnight

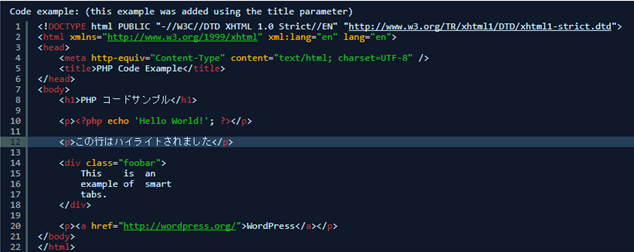
RDark

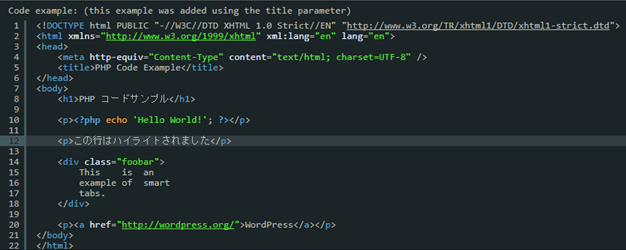
なし

お好みのデザインで表示させてみてください。
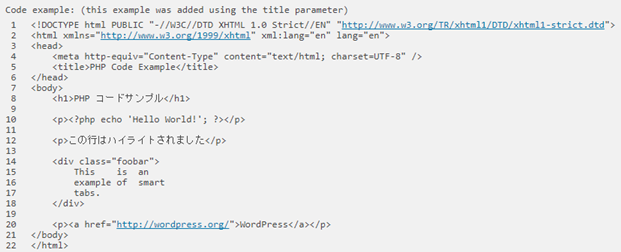
使い方
使い方は、ビジュアルエディターで、半角英数文字で入力します。
[言語の選択]ソース(コード)
[/言語の選択]
CSSソース(コード)の場合は、
ソース(コード)
となります。
使用言語は、下記の通りです。
- actionscript3
- bash
- clojure
- coldfusion
- cpp
- csharp
- css
- delphi
- erlang
- fsharp
- diff
- groovy
- html
- javascript
- java
- javafx
- matlab (keywords only)
- objc
- perl
- php
- text
- powershell
- python
- r
- ruby
- scala
- sql
- vb
まとめ
WordPressブログにソース(コード)を表示できるプラグインの導入方法を解説していきました。
ブログカスタマイズに関する記事を書く場合、ソース(コード)は避けて通れないので、
プラグインを上手に使っていきましょう!

















コメントを残す