こんにちは。
ヲタ活資金の作り方ガイドのromiromiです
今回は、
ブログに自動でサイトマップ(目次)を作成してくれるプラグイン
【PS Auto Sitemap】のインストール&設定方法を解説していきます。
目次
サイトマップってなんじゃらほい!?
[st-kaiwa2]サイトマップってなに?![/st-kaiwa2]
サイトマップとは、ブログ記事や固定ページなどの一覧をまとめたページのことです。
目次と表示しているブロガーさんもいらっしゃいます。
過去のブログ記事もカテゴリーごとに整理してくれるので、ブログの新しい読者さんも
サイトマップがあることで、探している情報が見つけやすくなります。
読者さんにも嬉しい機能ですが、記事が多くなると、自分の記事を見つけるのも大変なので、
自分自身にも嬉しい機能になります^^
それでは、作業に移りたいと思います!
【PS Auto Sitemap】をインストール
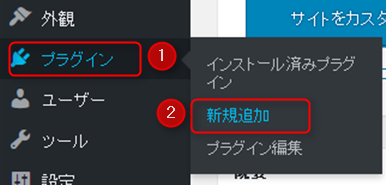
ダッシュボードのメニューから、
【プラグイン】⇒【新規追加】をクリックします。

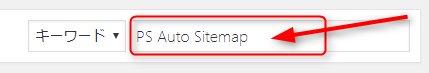
キーワード検索欄に、【PS Auto Sitemap】と入力します。
コピペでもOKです。

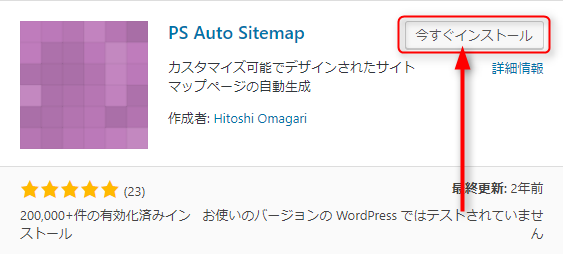
【今すぐインストール】をクリックします。

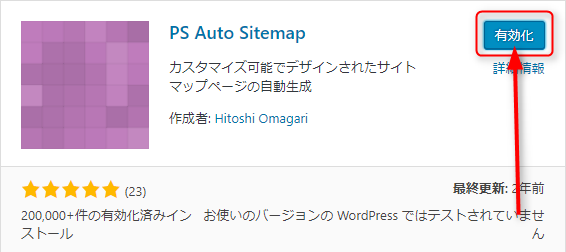
続けて、【有効化】をクリックします。

これで、【PS Auto Sitemap】のインストール&有効化が完了しました。
【PS Auto Sitemap】の設定
続けて、設定にすすみます。
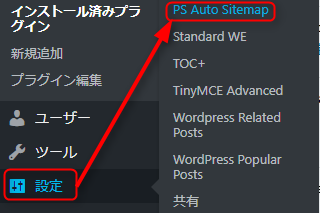
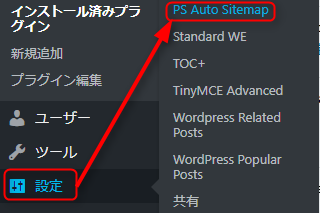
ダッシュボードのメニューから、
【設定】⇒【PS Auto Sitemap】をクリックします。

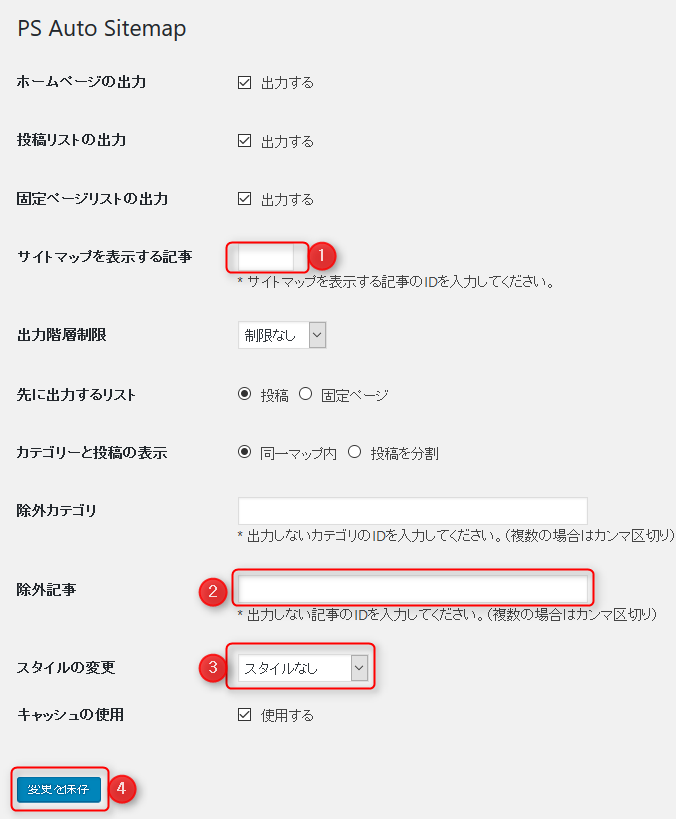
設定画面が表示されます。
①サイトマップを表示する記事のIDを入力します。
(IDの調べ方についてはのちほど説明)
②サイトマップに表示させたくない記事のIDを入力します。
③サイトマップのスタイル(デザイン)を選択します。
(いつでも変更可能です)
④【変更を保存】をクリックします。

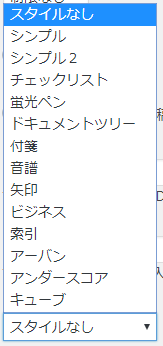
※サイトマップのスタイルは、14種類あります。
お好みのスタイルで、サイトマップを作成してください。

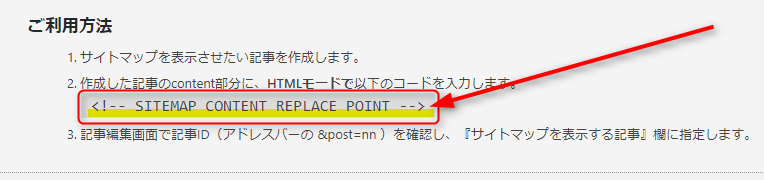
赤枠のコードを固定ページに、貼り付けることによってサイトマップが表示されます。
赤枠のコードをコピーしておきます。

サイトマップを固定ページに作成する
サイトマップを表示させる固定ページを作成します。
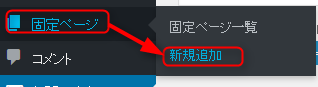
ダッシュボードのメニューから、
【固定ページ】⇒【新規追加】をクリックします。

固定ページを編集していきます。
①固定ページのタイトルを入力します。
(サイトマップ、目次など)
②【テキスト】をクリックして、テキストモードにします。
③先ほどコピーしたコードを貼り付けます。
④【更新】をクリックします。

同時に、固定ページのパーマリンクの設定も済ませておきましょう。
これで、サイトマップを固定ページに作成しました。
固定ページのIDの調べ方
それでは、先ほど作成した固定ページのIDの調べ方に移りたいと思います。
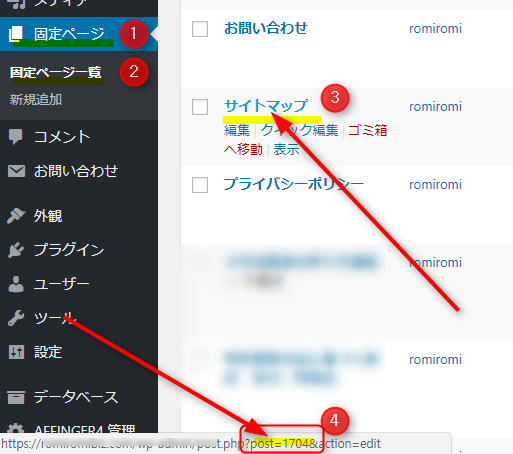
ダッシュボードのメニューから、
①【固定ページ】⇒②【固定一覧】をクリックします。
③作成した固定ページのタイトルにカーソルを合わせます。
④下に、固定ページの情報が表示されます。post=1704が、この固定記事のIDになります。

同様に、サイトマップに記載したくないページがありましたら、この要領で調べていきます。
【PS Auto Sitemap】に、サイトマップの固定ページにIDを入力
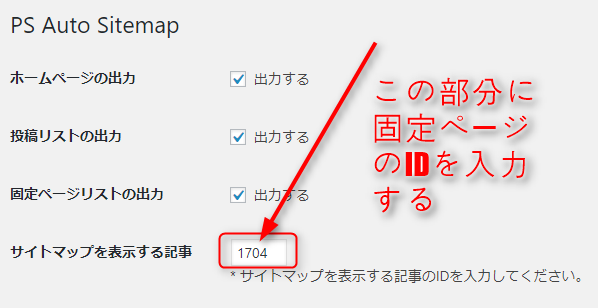
続けて、【PS Auto Sitemap】に、サイトマップの固定ページにIDを入力します。
ダッシュボードのメニューから、
【設定】⇒【PS Auto Sitemap】をクリックします。

【サイトマップを表示する記事】の部分に、先ほど調べた固定ページのIDを入力します。

【変更を保存】をクリックします。

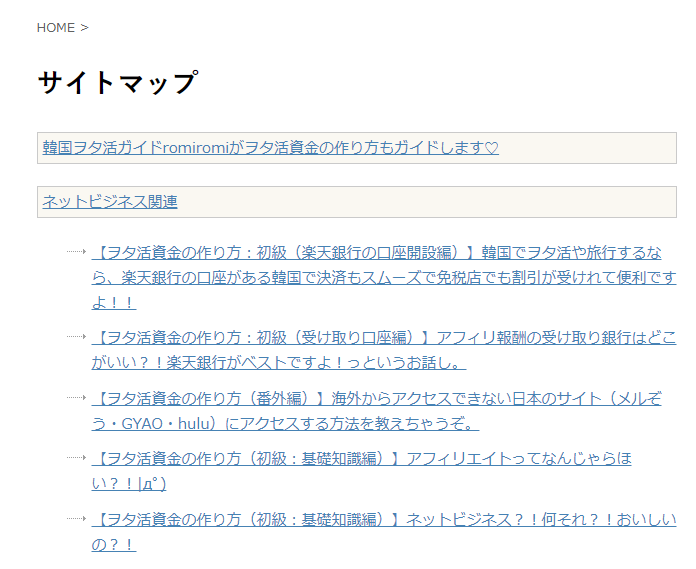
実際のサイトマップを見てみましょう。
⇒ サイトマップ
下記のように表示されます。
ちなみに下記は、シンプル2というスタイルを選択しています。

まとめ
【PS Auto Sitemap】というプラグインを使用して、サイトマップを作成し、固定ページに反映させる方法を解説しました。
サイトマップがあると、読者さんも見やすく、ブログを書く自分自身も使いやすいブログになりました。
設定は変更可能ですので、デザインに合わせて変えてみてくださいね。

















コメントを残す