こんにちは。
ヲタ活資金の作り方ガイドのromiromiです
今回は、
合わせて読みたい関連記事を表示させるプラグイン
【WordPress Related Posts】のインストールと設定方法を解説していきたいと思います。
1つのブログ記事を読み終わりに、関連記事を表示させることで
より多くの記事を読んでもらえます。
導入されているWordpressテーマによっては、自動で関連記事の表示をしてくれますが、
無料テーマなどの場合、表示されない場合があります。
関連記事が表示されないテーマの場合は、
このプラグインを使用して関連記事の表示をおススメします^^
ご使用のWordpressテーマをご確認の上、インストールしてくださいね。
【WordPress Related Posts】をインストール
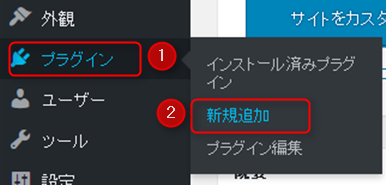
WordPressダッシュボードのメニューから、
【プラグイン】⇒【新規追加】をクリックします。

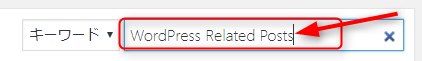
キーワード検索欄に、【WordPress Related Posts】と入力します。
コピペでもOKです。

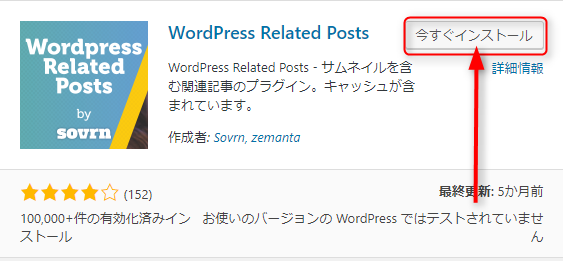
【今すぐインストール】をクリックします。

続けて、【有効化】をクリックします。

インストールが完了しました^^
【WordPress Related Posts】の設定をする
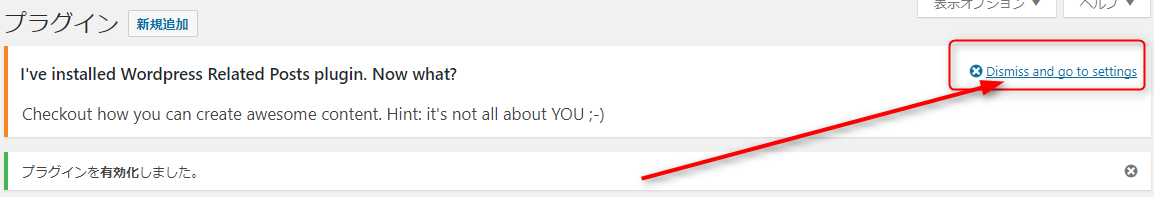
プラグインのインストールが完了後、
プラグイン一覧に移動します。
下記のような表示が現れたら、【Dismiss and go to setting】をクリックします。

もし、上記の表示が出てこなかった場合は、
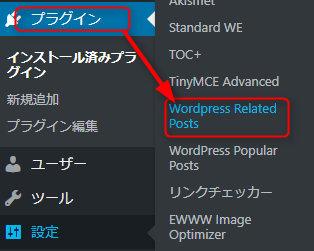
ダッシュボードのメニューから、【プラグイン】⇒【WordPress Related Posts】をクリックします。

【WordPress Related Posts】の設定ページに移動します。
下へスクロールします。

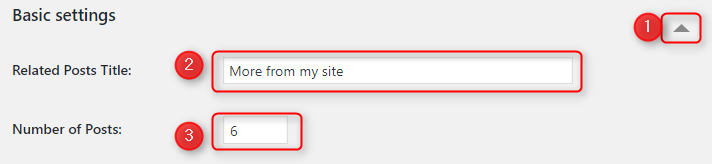
【Basic settings】を探します。
①【▼】となっていた場合は、クリックして開きます。
②ディフォルトで、英語で【More from my site】と入力してあります。
そのままでも大丈夫ですが、日本語に変更することも可能です。
「合わせて読みたい関連記事はこちら」「あなたにおススメ!」など、設定することができます。
③表示される関連記事数の設定ができます。
ディフォルトでは、「6」となっています。そのままでOKです。

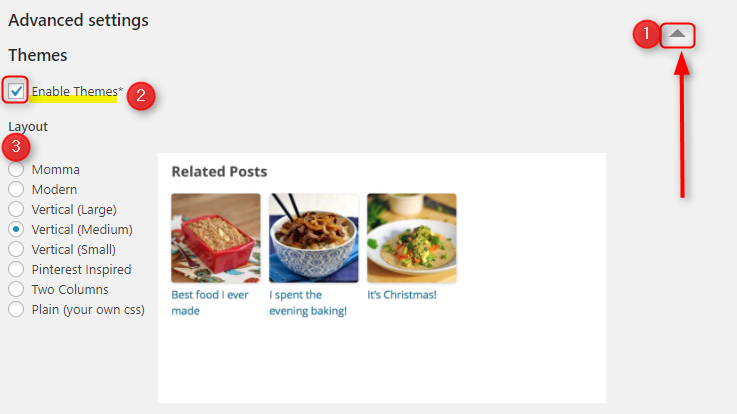
次に、【Advanced setting】に移ります。
①【▼】の場合は、クリックして開きます。
②【Enable Themes】にチェックが入っていることを確認します。
③レイアウトの変更が可能です。ディフォルトのままでもOKです。

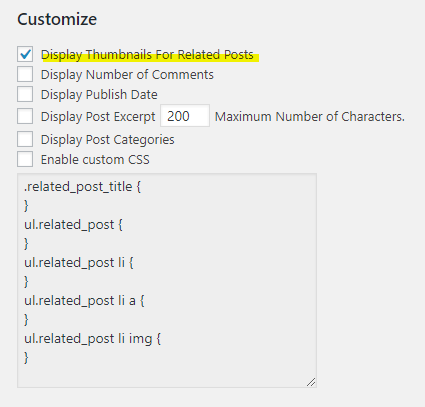
【Customize】(カスタマイズ)に移ります。
ディフォルトで「アイキャッチ画像を表示する」にチェックが入っています。
あとは、そのままでOKです。

※詳しく説明すると、上から・・・
- 記事のアイキャッチ画像を表示する
- 記事のコメント数を表示する
- 記事の投稿日を表示する
- 記事の抜粋文を表示する(数字は文字数)
- 記事のカテゴリを表示する
- CSSのカスタム(上級者向け)
になります。
サムネイル画像(アイキャッチ画像)の設定項目になります。
特に設定しなくてもOKです。

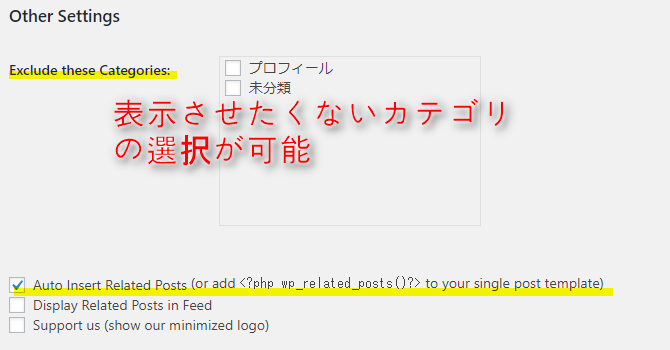
最後の項目の設定です。
【Other Setting】になります。
【Exclude these Categories】では、表示させたくないカテゴリが選択できます。
例えば「問い合わせ」や「プロフィール」などなど。

【Auto~】の部分にチェックを入れます。この部分にチェックを入れると、関連記事を自動で表示されます。
下2つは、チェック無しでOKです。
すべての設定が完了したら、【Save changes】をクリックします。

これで、設定が完了しました。
お疲れ様でした。
下記のような感じで、表示されます。

まとめ
関連記事を自動で表示してくれるプラグイン、
【WordPress Related Posts】のインストール、設定の解説をしていきました。
設定は、いつでも変更可能なプラグインになります。
関連記事を表示させて、一生懸命に書いたブログ記事を
1つでも多く読んでもらいましょう!

















コメントを残す