こんにちは。romiromiです。
本日も、ヲタ活しながらヲタ活資金を作る方法をお伝えしていきます。
今回は、
ヘッダーにタグを簡単に設置できる、【Per page add to head】
を解説していきたいと思います。
- 無料テーマ、STINGERPLUS2を使っている。
- フリーのWordpressテーマを使用している。
- ヘッダーにタグを入れたいけれど、どこから入れればいいのかわからない。
っというあなたに向けてお送りしていきます。
【Per page add to head】Wordpressのヘッダーにタグを簡単に設置するのに、便利なプラグインです。
Googleアドセンスを申請した際に、ヘッダーにコードを入れる作業があります。
その際に、とても便利なプラグインです。
【Per page add to head】をインストールする
それでは、【Per page add to head】をインストールしていきたいと思います。

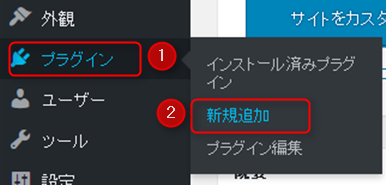
【ダッシュボード】⇒【プラグイン】⇒【新規追加】をクリックします。

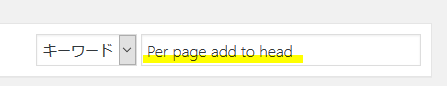
キーワード検索欄に、【Per page add to head】と入力、もしくはコピペします。

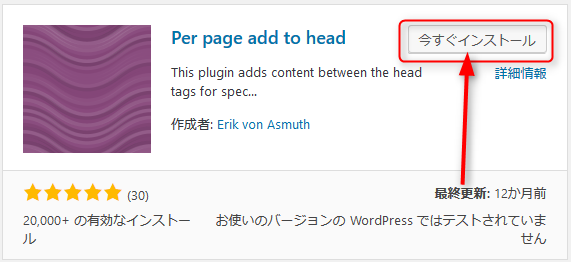
【今すぐインストール】をクリックします。

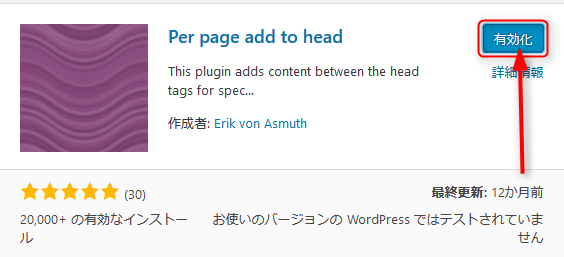
続けて【有効化】をクリックします。
【Per page add to head】のインストールが完了しました。
難しい設定はありません。
続けて、ヘッダーにタグを入力する部分を確認したいと思います。

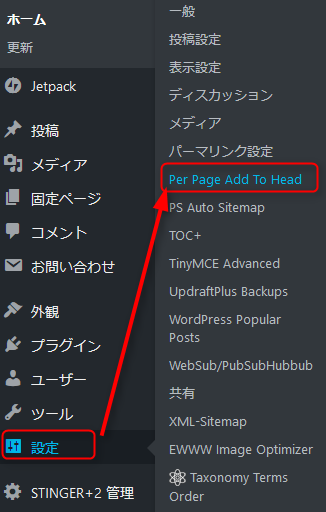
【ダッシュボード】⇒【設定】⇒【Per page add to head】をクリックします。

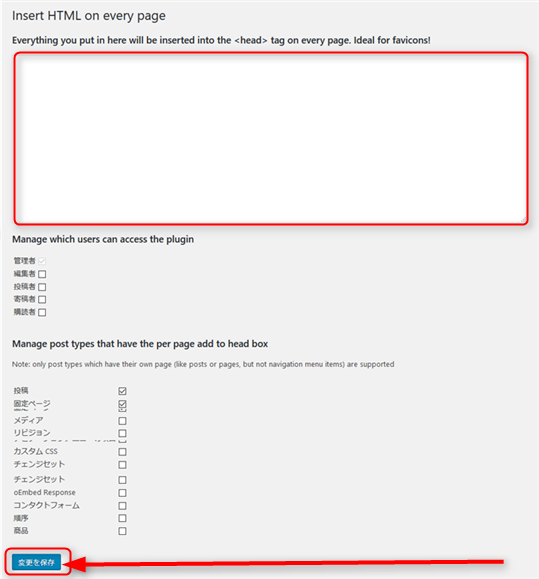
設定は特に設定する必要はありません。
赤枠の部分に、ヘッダーにタグを挿入して、【変更を保存】をクリックします。
まとめ
無料テーマのSTINGERPLUS2は、ヘッダーにタグを入れる上級者向け設定が使用できません。
HTMLやCSSなど、よくわからない場合は、「ヘッダーにタグを入れる」という作業はとても、難しい作業に思えてしまいます。
プラグインを使って、タグを入れることによって、簡単に設定することができます。
ぜひ参考にしてみてください。
プラグインの導入時は、どんな問題が発生するかわかりませんので、必ずバックアップを取っておいてください。
バックアップの詳細記事は、下記になります。参考にしていただけると嬉しいです。
[st-card id=1883]
















コメントを残す