こんにちは。
ヲタ活資金の作り方ガイドのromiromiです。
今日は、画像を自動で圧縮&軽量化するためのプラグイン、
【EWWW Image Optimizer】のインストールから設定までを解説していきたいと思います。
- スマホ等で自分で撮影した写真をブログに使いたい!
- ブログの表示速度を上げたい!
- 画像からの個人情報漏洩も防ぎたい!
というアナタには、ぜひ導入してほしいプラグインです。
目次
【EWWW Image Optimizer】をインストール
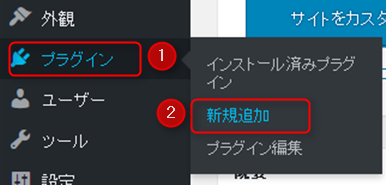
WordPressのダッシュボードのメニューから、
【プラグイン】⇒【新規追加】をクリックします。

キーワード検索窓に、【EWWW Image Optimizer】を入力します。
コピペでもOKです。

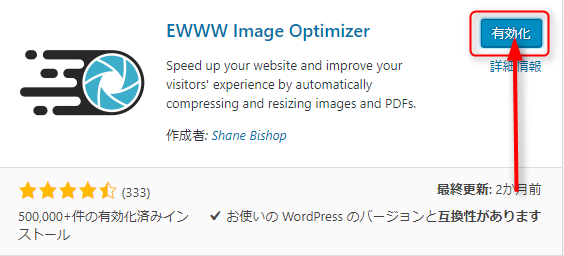
【今すぐインストール】をクリックします。

続けて、【有効化】をクリックします。

これで、インストールが完了です。
このプラグインは、細かい設定は不要です。
WordPressブログに画像をアップすると、自動でサイズを圧縮してくれます。
【EWWW Image Optimizer】をインストール以前の画像を一括圧縮する方法
もし、Wordpressブログを新しく立ち上げる段階で、画像を1枚もアップしていなければ、この作業は必要ありません。
このプラグインをインストールする前の画像は、手動で最適化する必要があります。
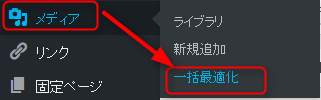
ダッシュボードのメニューから、
【メディア】⇒【一括最適化】をクリックします。

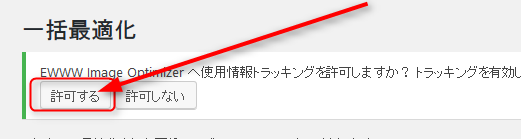
初めて画像をスキャンする場合、下記ような画面が表示されることがあります。
その場合は、【許可する】をクリックします。

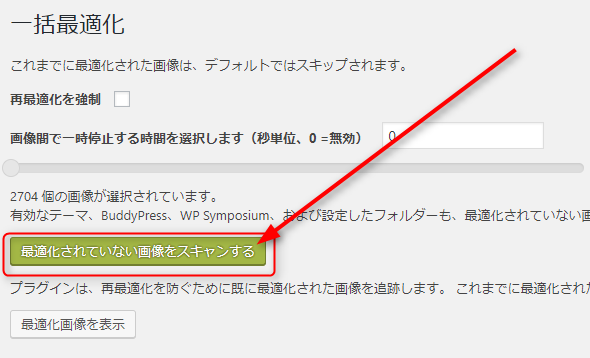
【最適化されていない画像をスキャンする】をクリックします。

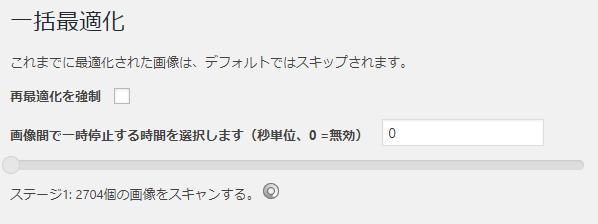
スキャンが始まります。

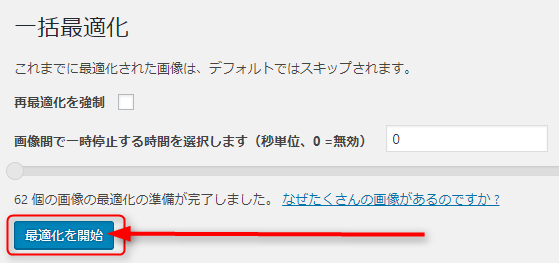
最適化が必要な画像がある場合は、該当数が表示されます。
【最適化開始】をクリックしましょう。

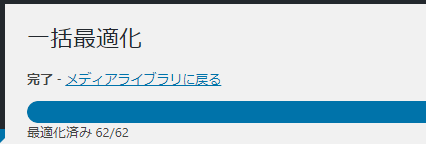
【完了】という表示が出たら、最適化は終了です。

画像から個人情報の漏洩防止のための設定
スマホで撮った画像をブログにアップする方は、絶対に確認しましょう!
スマホで撮った写真は、
- 撮影した機種名
- 撮影日時
- 位置情報
が含まれています。
【EWWW Image Optimizer】には、それらの情報を自動で削除する機能が付いています。
設定を確認しておきましょう!
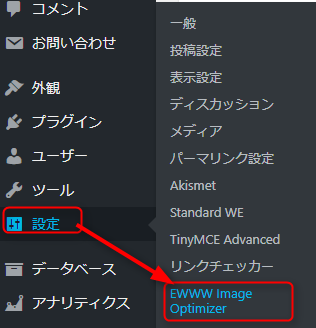
ダッシュボードのメニューから、
【設定】⇒【EWWW Image Optimizer】をクリックします。

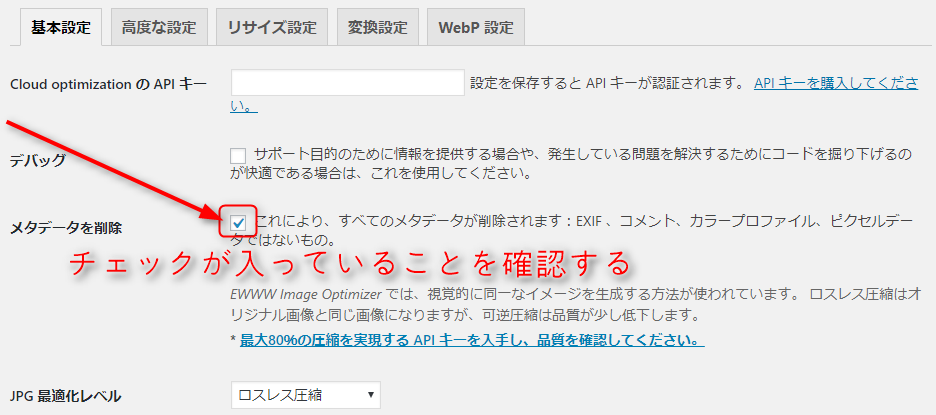
【基本設定】の【メタデータを削除】という部分に✓(チェック)が入っていることを確認してください。

まとめ
最近のスマホは、高画質で撮影できるのはいいのですが、ブログに使うにはちょっと大きすぎたりします。
個人情報も守れて、画像も圧縮でき、ブログの表示速度も改善されて、一石三鳥ですね^^
ブログ開設後、早い段階でインストールしましょう!

















コメントを残す