こんにちは。
ヲタ活資金の作り方ガイドのromiromiです
今回は、Wordpressに無料テーマ【STINGER_PLUS2】を導入していきたいと思います。
WordPressには、もともと無料のテーマ(ブログのデザイン)が付いているので、
そのテーマを使用してもいいのですが、
- 見た目がちょっと寂しい
- SEO対策が弱い
- カスタマイズがしにくい
という弱点があります。
また、あらかじめある程度カスタマイズされたテーマを使用した方が、Googleなどに検索に上がりやすくなります。
っということは・・・読者さんの目に留まりやすいっということになります。
カスタマイズもしやすいので、長い目で見ても、テンプレート(テーマ)の導入をおススメしています。
目次
無料テーマ【STINGER_PLUS2】
私が紹介するのは、【STINGER_PLUS2】という無料テンプレートになります。
あたしが実際に使っているテンプレートは、AFFINGER4という有料のテーマになります。

このAFFINGERのお試し版で、無料のテンプレートがあります。
それが、【STINGER_PLUS2】になります。
SEO対策などは、そのままでテンプレートのカスタマイズなどの機能に一部制限がかかっているものになります。
私がこのAFFINGER4を使い始めた理由は、
[st-kaiwa1]こういうブログにしたいな・・・[/st-kaiwa1]っと思ったブログで使用されていたのが、AFFINGER4だったからです(笑)
最初は、知識も何にもないので、こんなブログにしたい!っというサイトを
真似していくしかないかな・・・って思っています。
丸パクリはだめですけどね(;’∀’)
【AFFINGER4】をおススメする理由は、他にもありまして・・・・
- SEO対策済
- 使いやすい
- 公式サイトでのサポートが手厚い
- カスタマイズの幅が広い
ということで、このテンプレート(テーマ)に決めました!
カスタマイズは、ほとんどしていない状態ですが、シンプルで気に入っています。

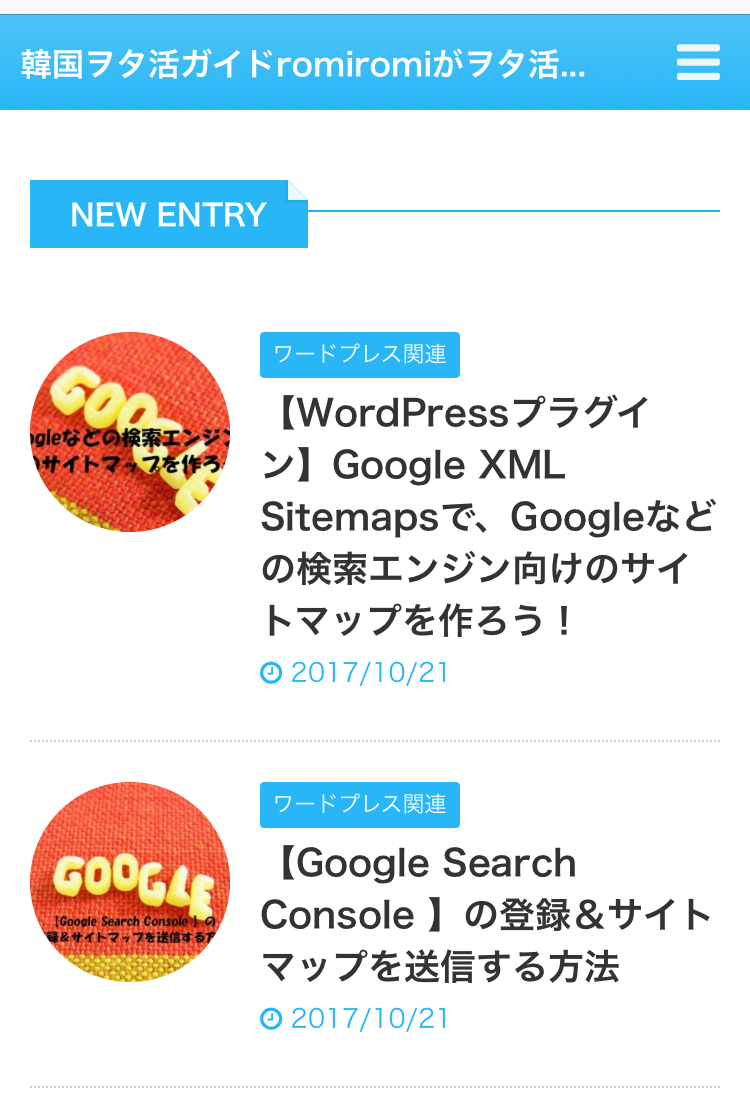
スマホだと、こんな感じです。

最近は、スマホで見る人の方が多いので、スマホでも見やすいのも必須だったりします。
ちょっとシンプルすぎる感じもしますね・・・
カスタマイズもいろいろできるので、まずは、無料版を使ってみてくださいね^^
それでは、無料テーマ【STINGER_PLUS2】をインストールしていきましょう!
【STINGER_PLUS2】をダウンロードする
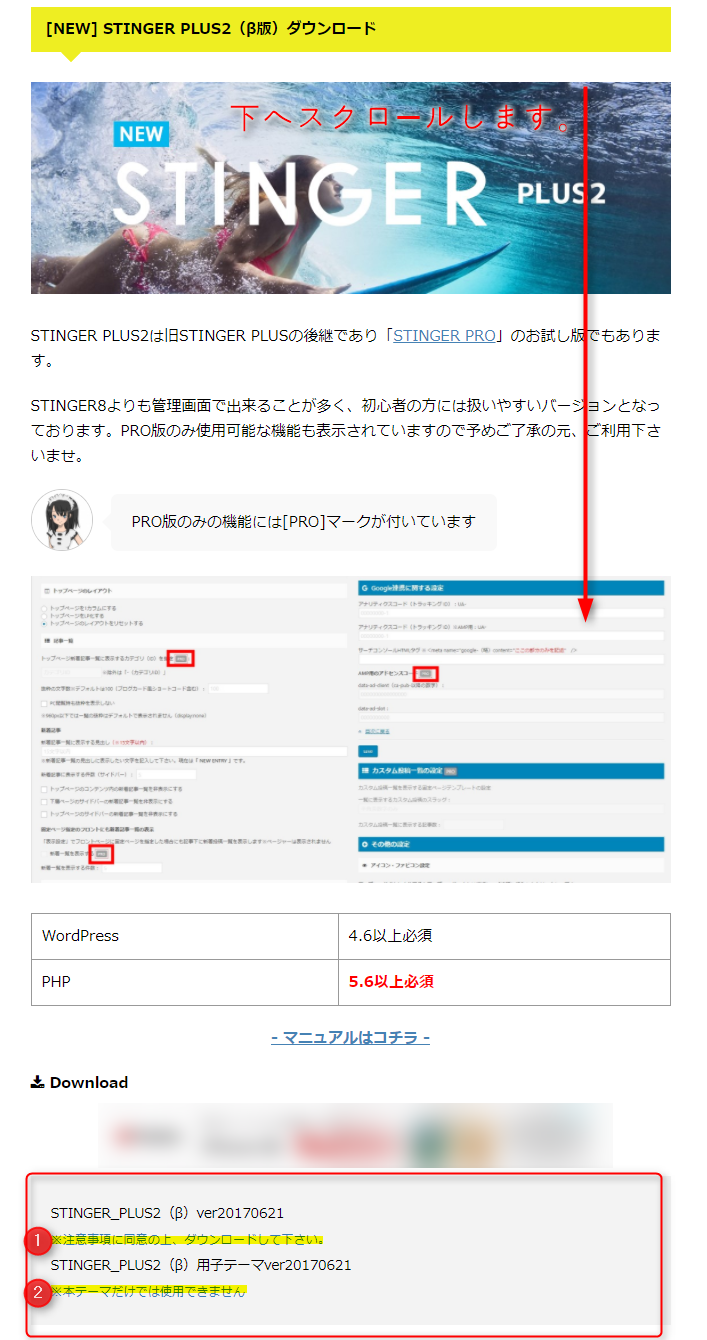
まずは、公式サイトにアクセスしていきましょう!
ダウンロードする場所が下の方にありますので、
下にスクロールしていきます。

①②両方ダウンロードしてください。
親テーマと子テーマ
【STINGER_PLUS2】には、親テーマと子テーマがあります。
親テーマ・・・本来のテーマファイル
子テーマ・・・カスタマイズ用のテーマファイル
親テーマを直接カスタマイズすることも可能ですが、テーマがアップデートされた場合、
カスタマイズした情報がリセットされてしまいます。
子テーマでカスタマイズしたものは、親テーマがアップデートしたとしても
カスタマイズ情報を引き継ぐことができます。
[st-kaiwa2]ん・・・よくわからないな・・・[/st-kaiwa2]
っと思った場合は、両方ダウンロードする!と覚えておいてください。

WordPressに【STINGER_PLUS2】テーマをダウンロード
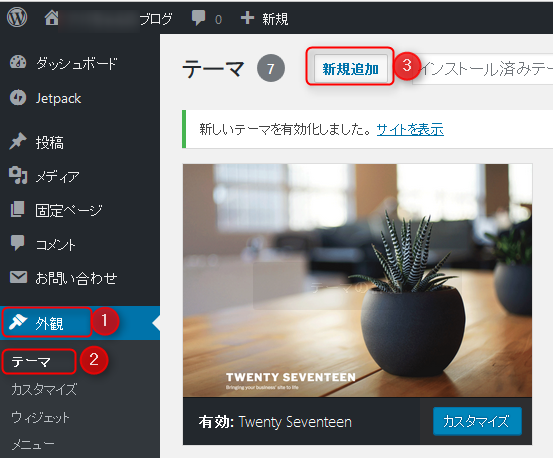
ダッシュボードのメニューから、
【外観】⇒【テーマ】をクリックします。
続けて、【新規追加】をクリックします。

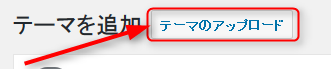
続けて、【テーマのアップロード】をクリックします。

親テーマをアップロード
まずは、親テーマからアップロードしていきます。
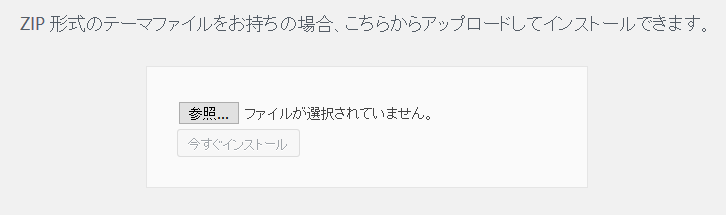
【参照】をクリックして、ダウンロードした、【stingerplus2.zip】ファイルを選択します。

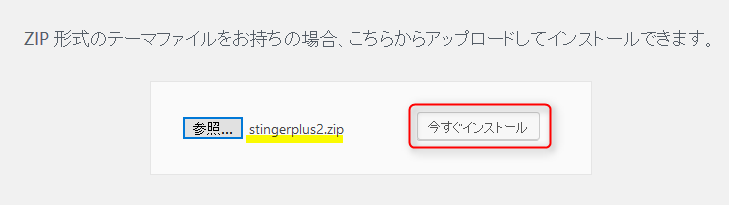
【stingerplus2.zip】が選択されていることを確認後、【今すぐインストール】をクリックします。

【有効化】をクリックします。

子テーマアップロード
続けて、子テーマをアップロードしていきます。
【外観】⇒【テーマ】⇒【新規追加】をクリックします。

続けて、【テーマのアップロード】をクリックします。

親テーマをアップロードした要領で、
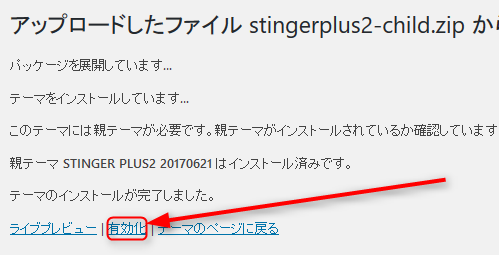
【stingerplus2-child.zip】を選択、確認後、【今すぐインストール】をクリックします。

画面が切り替わったら、【有効化】をクリックします。

【STINGER PLUS2 Child】が有効となっていることを確認してください。

有効を確認したら、【STINGER plus2】テーマのアップロード完了です。
子テーマを有効化しておくことで、親テーマのバージョンアップ時に、情報を引き継ぐことができます。
ブログにアクセスすると・・・・

STINGERPLUS2のロゴ画像が出現します。
最後に、ロゴ画像だけ非表示にしてみたいと思います。
ロゴ画像を非表示にする
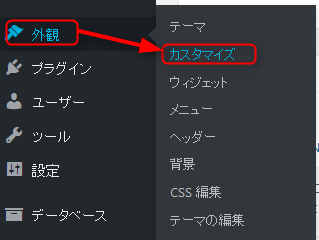
ダッシュボードのメニューから、
【外観】⇒【カスタマイズ】をクリックします。

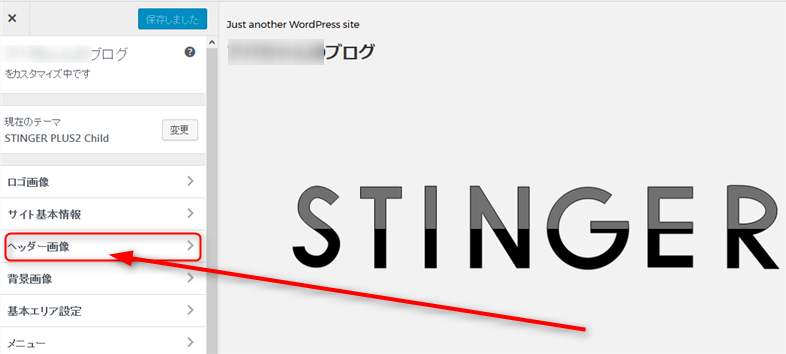
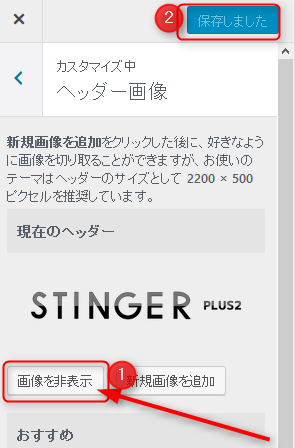
カスタマイズの画面から、【ヘッダー画像】をクリックします。

①【画像を非表示】をクリックします。
②【公開して保存】をクリックします。

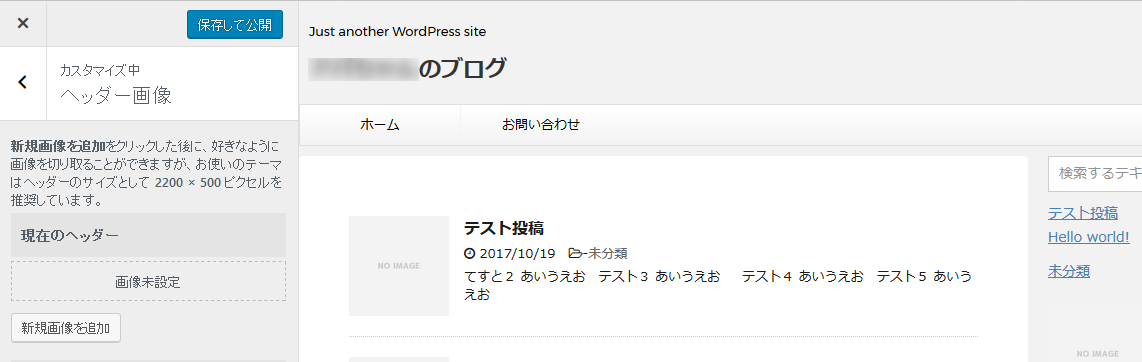
ヘッダー画像が非表示になりました。

まとめ
今回は、無料テーマ【STINGERPLUS2】のダウンロードと
WordPressへのアップロードについて解説していきました。
カスタマイズがいろいろ楽しめるテーマですので、
自分好みにカスタマイズしてみてくださいね^^

















コメントを残す