アンニョンハセヨ^^romiromiです。
本日も、ヲタ活しながらヲタ活資金を作る方法をお伝えしていきます。
今回は、
カエレバ・ヨメレバなどを【Simple Custom CSS】使って簡単カスタマイズする方法
をお送りしします。
- 趣味ブログ(ヲタブログ)で収益を上げたい!
- スマホユーザーに見やすい紹介方法を探している
- 既存のカエレバのデザインがあまり好きでない
っというあなたに向けてお送りしていきます。
目次
カエレバ・ヨメレバのカスタマイズをしてみる
ある方のブログを拝見して、
[st-kaiwa1]私もこんな風にカスタマイズしたい![/st-kaiwa1]っと思って、ネットサーフィンを繰り返し、やっと見つけた「カエレバ」と「ヨメレバ」ほかにも、「トマレバ」や「ポチレバ」もあります。
登録方法など、詳細は下記を参考にしてください。
参考記事もしもアフィリエイトの広告を「カエレバ」というツールを使って、広告を貼り付ける方法
[st-card id=2196]
もちろんディフォルトでも、素敵だと思うのです。
「ヨメレバ」のディフォルトデザイン【amazlet風-1(改) amazlet風-1[ロゴ無し]】だと、下記のようになります。

カスタマイズをすると下記のように表示されます。
私はこのホワイトベースのボタンが、シンプルで気に入っています。
カエレバを使うと、下記のような感じです。
あまり、買って!買って!という感じではない感じが気に入っています。
スマホだと下記のように表示されます。

私のブログの読者さんは、スマホユーザーが多いので、カエレバをカスタマイズしてから、売り上げが上がりました!
[st-kaiwa2]CSSコード???よくわからない。難しい作業は、あまりしたくない・・・[/st-kaiwa2]
私もそうでした。
しかし、プラグインとCSSコードコピペで簡単に、カスタマイズができますので、その方法を解説していきたいと思います。
【Simple Custom CSS】をインストールする
まずは、プラグインからインストールしていきたいと思います。

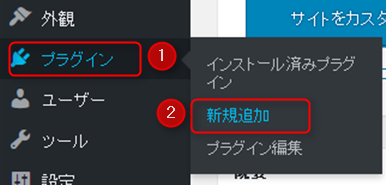
【ダッシュボード】⇒①【プラグイン】⇒②【新規追加】をクリックします。

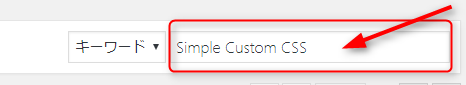
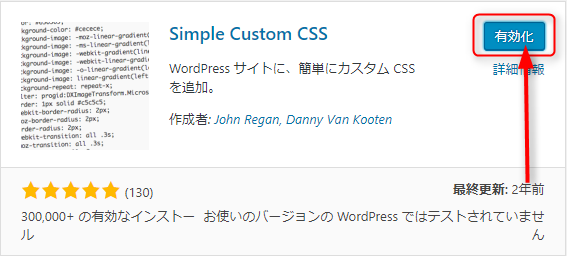
キーワード検索欄に、【Simple Custom CSS】と入力します。

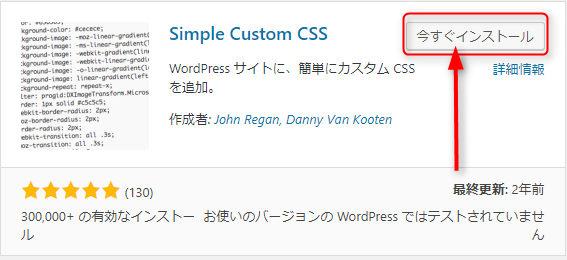
【今すぐインストール】をクリックします。

続けて、【有効化】をクリックします。
これで、インストールと有効化が完了になりました。
WordPressブログ側のCSS設定をする。
続けて、プラグインの設定をします。

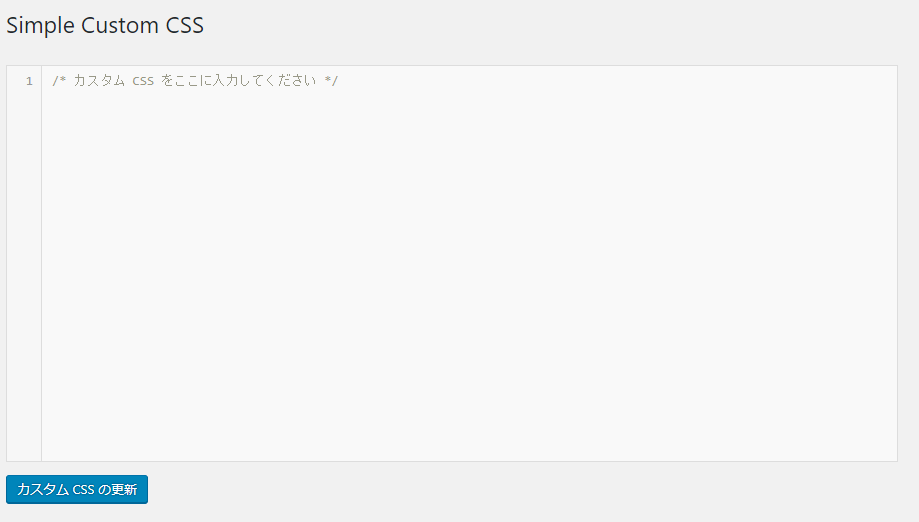
プラグイン一覧から、【Simple Custom CSS】を探し、【CSSの追加】をクリックします。

上記に、下記のソース(コード)をコピペします。
.cstmreba {
width: 98%;
height:auto;
margin:36px 0;
}
.booklink-box, .kaerebalink-box, .tomarebalink-box {
width: 100%;
background-color: #fff;
overflow: hidden;
border-radius: 4px;
border: 1px solid #ddd;
box-sizing: border-box;
padding: 12px 8px;
}
/* サムネイル画像ボックス */
.booklink-image,
.kaerebalink-image,
.tomarebalink-image {
width:150px;
float:left;
margin:0 14px 0 0;
text-align: center;
}
.booklink-image a,
.kaerebalink-image a,
.tomarebalink-image a {
width:100%;
display:block;
}
/* サムネイル画像 */
.booklink-image a img, .kaerebalink-image a img, .tomarebalink-image a img {
margin:0 ;
padding: 0;
text-align:center;
}
.booklink-info, .kaerebalink-info, .tomarebalink-info {
overflow:hidden;
line-height:170%;
color: #333;
}
/* infoボックス内リンク下線非表示 */
.booklink-info a,
.kaerebalink-info a,
.tomarebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク */
.booklink-name>a,
.kaerebalink-name>a,
.tomarebalink-name>a {
border-bottom: 1px dotted ;
color:#0044cc;
font-size:16px;
}
/* 作品・商品・ホテル名ホテル名 リンク ホバー時 */
.booklink-name>a:hover,
.kaerebalink-name>a:hover,
.tomarebalink-name>a:hover {
color: #722031;
}
/* powered by */
.booklink-powered-date,
.kaerebalink-powered-date,
.tomarebalink-powered-date {
font-size:10px;
line-height:150%;
}
.booklink-powered-date a,
.kaerebalink-powered-date a,
.tomarebalink-powered-date a {
border-bottom: 1px dotted ;
color: #0044cc;
}
/* 著者・住所 */
.booklink-detail, .kaerebalink-detail, .tomarebalink-address {
font-size:12px;
}
.kaerebalink-link1 img, .booklink-link2 img, .tomarebalink-link1 img {
display:none;
}
.booklink-link2>div,
.kaerebalink-link1>div,
.tomarebalink-link1>div {
float:left;
width:31%;
min-width:125px;
margin:0.5% 1%;
}
/***** ボタンデザインここから ******/
.booklink-link2 a,
.kaerebalink-link1 a,
.tomarebalink-link1 a {
width: 100%;
display: inline-block;
text-align: center;
font-size: 13px;
font-weight: bold;
line-height: 180%;
padding:3% 1%;
margin: 1px 0;
border-radius: 4px;
box-shadow: 0 2px 0 #ccc;
background: -moz-linear-gradient(top,#fafafa,#EEE);
background: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#eee));
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover,
.tomarebalink-link1 a:hover {
text-decoration: underline;
}
/* トマレバ */
.tomarebalink-link1 .shoplinkrakuten a { color: #76ae25; }/* 楽天トラベル */
.tomarebalink-link1 .shoplinkjalan a { color: #ff7a15; }/* じゃらん */
.tomarebalink-link1 .shoplinkjtb a { color: #c81528; }/* JTB */
.tomarebalink-link1 .shoplinkknt a { color: #0b499d; }/* KNT */
.tomarebalink-link1 .shoplinkikyu a { color: #bf9500; }/* 一休 */
.tomarebalink-link1 .shoplinkrurubu a { color: #000066; }/* るるぶ */
.tomarebalink-link1 .shoplinkyahoo a { color: #ff0033; }/* Yahoo!トラベル */
/* カエレバ */
.kaerebalink-link1 .shoplinkyahoo a {color:#ff0033;} /* Yahoo!ショッピング */
.kaerebalink-link1 .shoplinkbellemaison a { color:#84be24 ; } /* ベルメゾン */
.kaerebalink-link1 .shoplinkcecile a { color:#8d124b; } /* セシール */
.kaerebalink-link1 .shoplinkkakakucom a {color:#314995;} /* 価格コム */
/* ヨメレバ */
.booklink-link2 .shoplinkkindle a { color:#007dcd;} /* Kindle */
.booklink-link2 .shoplinkrakukobo a{ color:#d50000; } /* 楽天kobo */
.booklink-link2 .shoplinkbk1 a { color:#0085cd; } /* honto */
.booklink-link2 .shoplinkehon a { color:#2a2c6d; } /* ehon */
.booklink-link2 .shoplinkkino a { color:#003e92; } /* 紀伊國屋書店 */
.booklink-link2 .shoplinktoshokan a { color:#333333; } /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.kaerebalink-link1 .shoplinkamazon a,
.booklink-link2 .shoplinkamazon a { color:#FF9901; } /* Amazon */
.kaerebalink-link1 .shoplinkrakuten a ,
.booklink-link2 .shoplinkrakuten a { color: #c20004; } /* 楽天 */
.kaerebalink-link1 .shoplinkseven a,
.booklink-link2 .shoplinkseven a { color:#225496;} /* 7net */
/***** ボタンデザインここまで ******/
.booklink-footer {
clear:both;
}
/*** 解像度480px以下のスタイル ***/
@media screen and (max-width:480px){
.booklink-image,
.kaerebalink-image,
.tomarebalink-image {
width:100%;
float:none;
}
.booklink-link2>div,
.kaerebalink-link1>div,
.tomarebalink-link1>div {
width: 49%;
margin: 0.5%;
}
.booklink-info,
.kaerebalink-info,
.tomarebalink-info {
text-align:center;
padding-bottom: 1px;
}
}

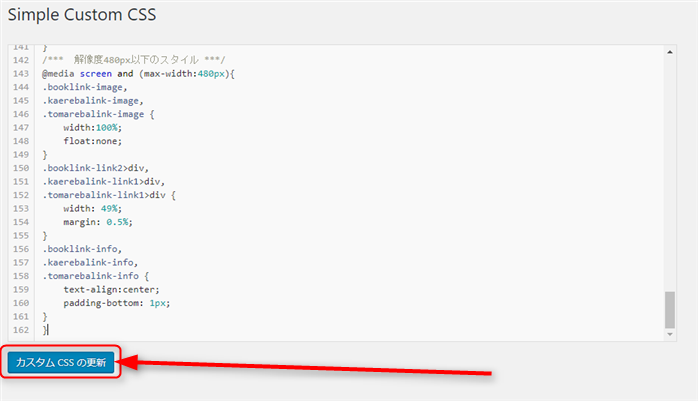
ソース(コード)を貼り付けたら、【カスタムCSSの更新】をクリックします。
これで、Wordpressブログ側のCSSの設定が完了しました。
カエレバ・ヨメレバ側の設定
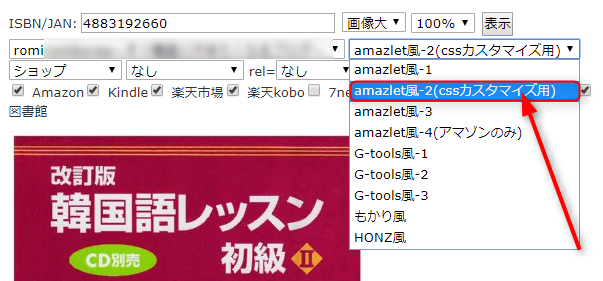
カエレバ・ヨメレバ共通の設定になります。

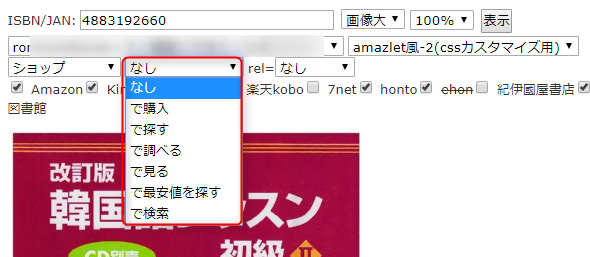
広告のデザインは、【amazlet風-2(cssカスタマイズ用)】を選択します。

【Amazonで購入】など表示させる場合は、真ん中のプルダウンメニューで、選択してください。
ポイント
- 広告のデザインは、【amazlet風-2(cssカスタマイズ用)】を選択
- スマホの場合は、横2列でボタンが表示され、パソコンの場合は、横3列でボタンが表示されます。
- 【○○で購入】などは、表示させておいた方が、読者さんは分かりやすい。

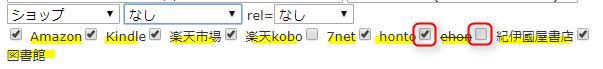
ボタンの表示数は、お好みで調整してください。☑のみで簡単に調節できます。
【Amazon】と【楽天】は鉄板ですね。
まとめ
カエレバ・ヨメレバを、もっと使いやすくする、CSSカスタマイズの方法を解説していきました。
- プラグイン【Simple Custom CSS】をインストールする
- WordPressブログ側のCSS設定をする。
- ソース(コード)を貼り付ける。
- カエレバ・ヨメレバ川の設定をする。
- 貼り付ける
インストールとコピペで、面倒くさくややこしいCSSカスタマイズができました。
趣味ブログ(ヲタブログ)を収益化したい場合は、ぜひ取り入れてくださいね。



















[…] posted with ヨメレバ 堀江 貴文 SBクリエイティブ 2015-12-05 楽天ブックス 楽天kobo ボタンが出たと思います。この設定ができるのがSimple Custom CSSの効果です。 Simple Custom CSSの設定方法は、韓国ヲタガイドさんの記事のCSSをコピペして張ればOKです。 […]