こんにちは。
ヲタ活資金作り方ガイドのromiromiです。
今日は、
Google アナリティクスのレポートとリアルタイム解析をダッシュボードに表示してみよう!
と思います。
- ブログ更新時にダッシュボードで、アクセス数などを確認したい
- Googleアナリティクスのページで毎回確認するのは、ちょっと面倒
というアナタに読んでもらえたらうれっしです。
アクセス数を確認するためだけに、Googleアナリティクスのサイトにアクセスして確認するのも、ちょっと面倒でもあります。
ブログ更新時に、アクセス数など確認できるといいなとお思いのアナタにおススメのプラグインです。
個人的に、パソコンの画面で別窓(別ウィンドウ)がたくさん表示されるのは好きではありません(汗)
↓↓↓

それでは、インストールしていきたいと思います。
Googleアナリティクスを設置する
WordPressブログにGoogleアナリティクスを設置しておく必要があります。
もしまだGoogleアナリティクスを設置していない場合は、
下記のGoogleアナリティクスをWordpressブログに設置してみよう!を参考にしてください。
[st-card id=1327]
【Google Analytics Dashboard for WP (GADWP)】をインストール
WordPressブログのダッシュボードにログインしておきます。
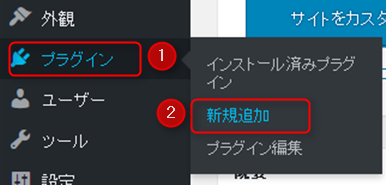
ダッシュボードの左メニューより、
【プラグイン】⇒【新規追加】をクリックします。

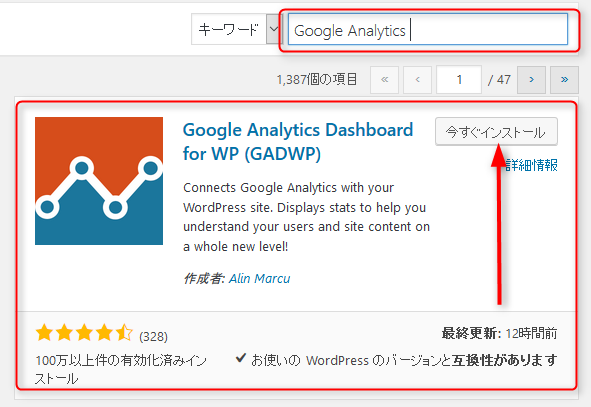
右上のキーワードに【GoogleAnalytics】と入力します。
【Google Analytics Dashboard for WP (GADWP)】を探して、【インストール】をクリックします。

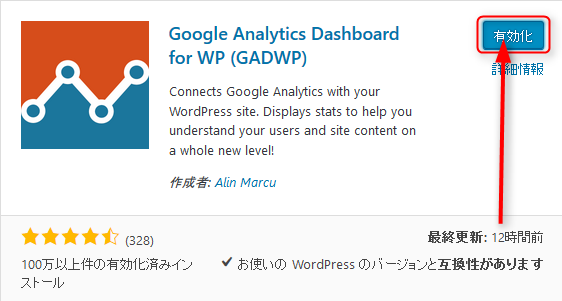
続けて、【有効化】をクリックします。

有効化が完了したら、ダッシュボードのホーム画面に戻ります。
ダッシュボード画面に、【Googleアナリティクス ダッシュボード】が表示されます。
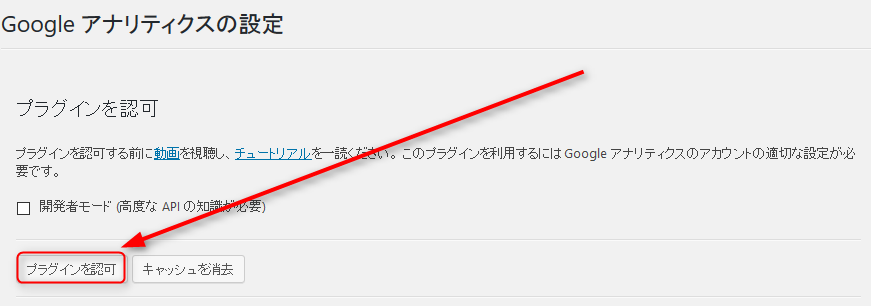
【プラグインを認可】をクリックします。

画面が切り替わります。続けて【プラグインを認可】をクリックします。

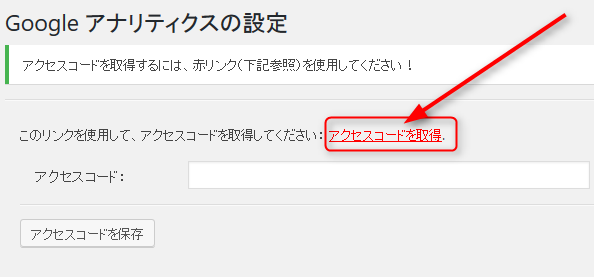
アクセスコード入力画面に切り替わります。
【アクセスコード取得】をクリックします。別ウィンドウで開きます。

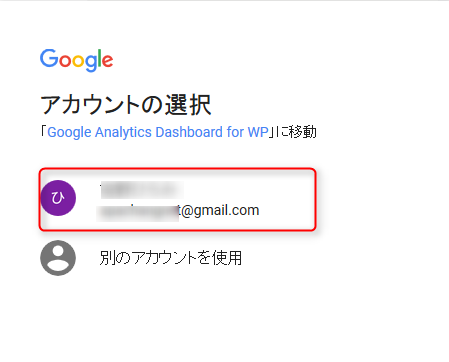
別ウィンドウで、Gmail(Googleアカウント)の選択画面に移動します。
Googleアナリティクスのアカウントを取得したGmailアドレスを選んでください。

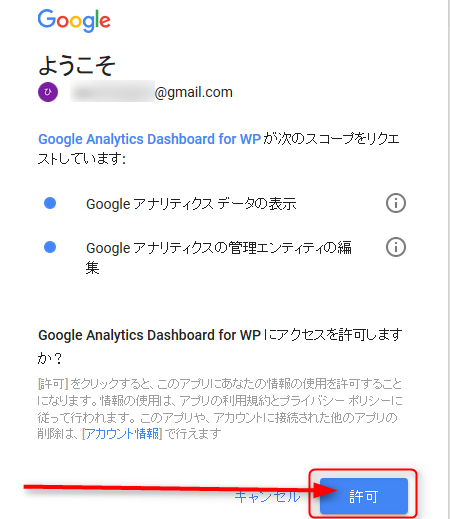
【Google Analytics Dashboard for WP (GADWP)】のアクセス許可を設定します。
【許可】をクリックします。

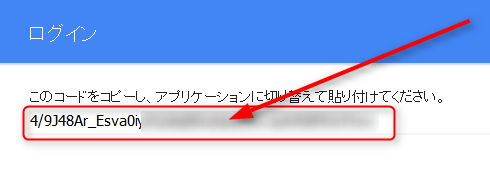
画面が切り替わって、コードが表示されます。
このコードをコピーしておきます。

WordPressブログのダッシュボード画面に戻ります。
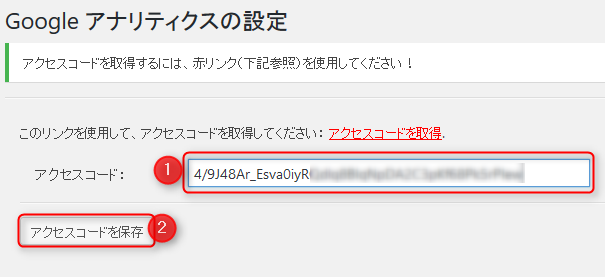
①アクセスコードを貼り付けします。
②【アクセスコードを保存】をクリックします。

画面が切り替わります。
【変更を保存】をクリックします。

これで、Google Analytics Dashboard for WP (GADWP)のプラグインインストールから設定まで完了しました。
動作確認をする
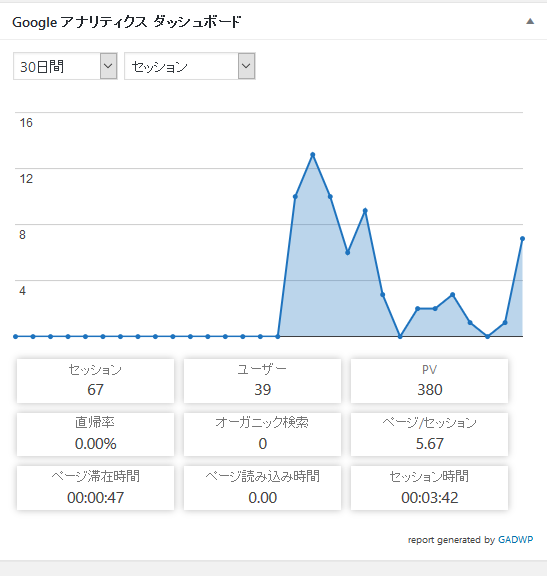
ダッシュボードのホーム画面に戻ります。
ブログ更新時に、アナリティクスを確認することができるようになりました。

まとめ
Google Analytics Dashboard for WP (GADWP)のプラグインインストールから設定まで説明させていただきました。
ブログ更新時に、アナリティクスを確認することができるので、アクセス数などの確認に役立ててくださいね。

















コメントを残す