こんにちは。
ヲタ活資金の作り方ガイドのromiromiです
今回は、
記事に目次を付けてくれるプラグイン、Table of Contents Plus
のインストールから、設定まで解説していきたいと思います。
見出しを付けた記事に自動で目次を付けてくれるので、
一目でどこに何が書いてあるかわかりやすいブログになります。
目次があるだけで、ごちゃごちゃしたブログがスッキリ整理されたブログに早変わりします!
それでは、作業に移りたいと思います!
【Table of Contents Plus】をインストール
WordPressブログにログインしておきます。
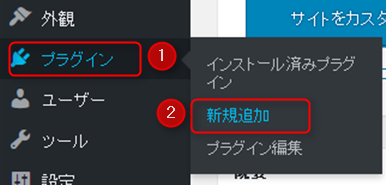
ダッシュボードのメニューから、【プラグイン】⇒【新規追加】をクリックします。

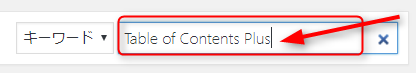
キーワード検索欄に、【Table of Contents Plus】を入力します。
コピペでもOKです。

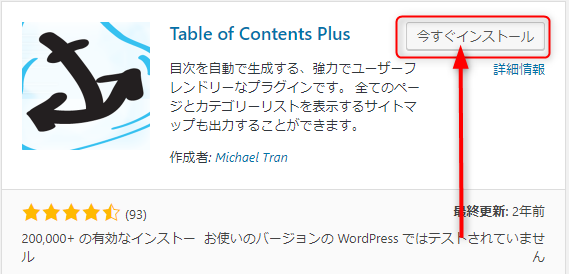
【今すぐインストール】をクリックします。

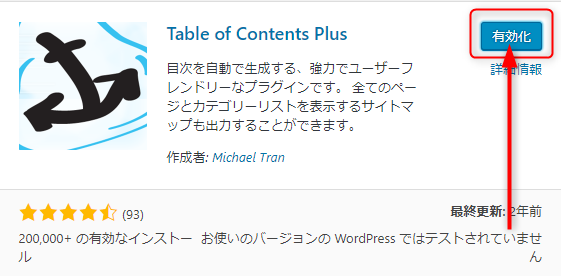
続けて、【有効化】をクリックします。

これで、インストール完了です。
【Table of Contents Plus】の設定
続けて、設定をしていきます。
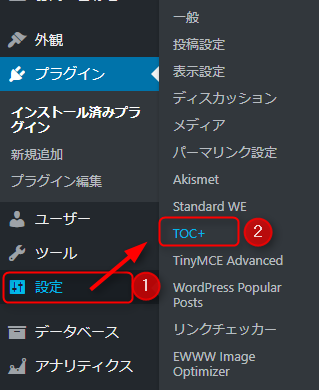
ダッシュボードのメニューから、【設定】⇒【TOC+】をクリックします。

設定画面に切り替わります。
設定していきたいと思います。
①目次が表示される位置を決めます。
ディフォルトは、「最初の見出しの前」になっていますので、設定は不要です。
②見出しが何個以上で、目次を生成するかを決めることができます。
私は、3つ以上で目次を生成するように設定しています。
ディフォルトは、2つ以上になっています。
③目次を表示させたいコンテンツを選びます。
「post=投稿記事」、「page=固定ページ」の2つにチェックを入れましょう。
④目次に表示させる名前を入力します。
ディフォルトは、英語の設定になっています。そのままでも問題はありませんが、私は日本語に変更しました。
⑤テキスト部分を日本語に変更。
ユーザーによる目次の表示切替には、チェックを入れたままにしておきましょう。
⑥ページを開いた時に、目次を開いた状態で表示させるか否かの設定になります。
目次が開いたままの方が見やすいので、そのままにしておきましょう。

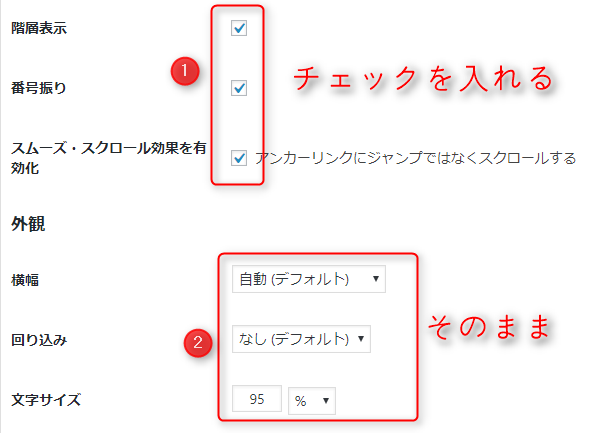
続けて設定していきます。
①の部分には、3つともチェックを入れておきます。
②の部分は、設定はそのままにしておきます。

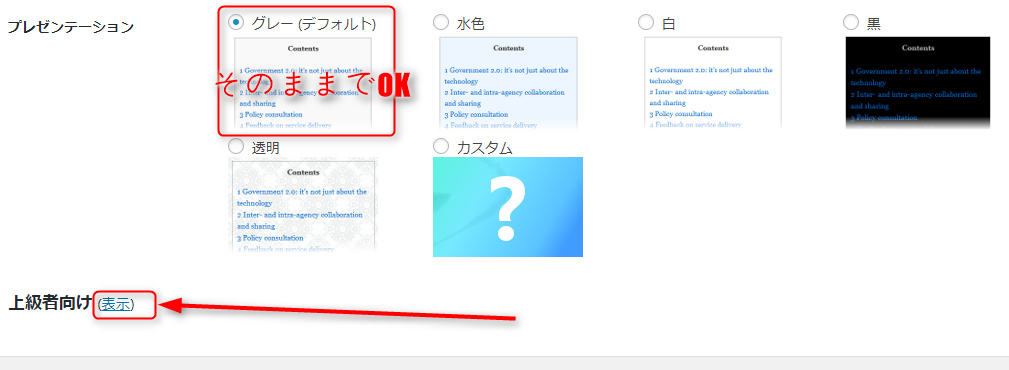
表示させてデザインを決めます。
ディフォルトのままでもOKです。
続けて、【上級者向け(表示)】の(表示)部分をクリックします。

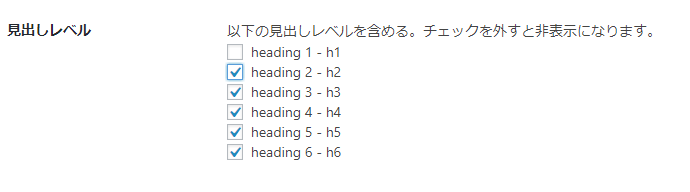
上級者向け設定では、見出し設定のみ設定します。
【h1】以外のすべてにチェックを入れておきます。

あとは、下へスクロールして、【設定を更新】をクリックします。

これで設定が完了しました。
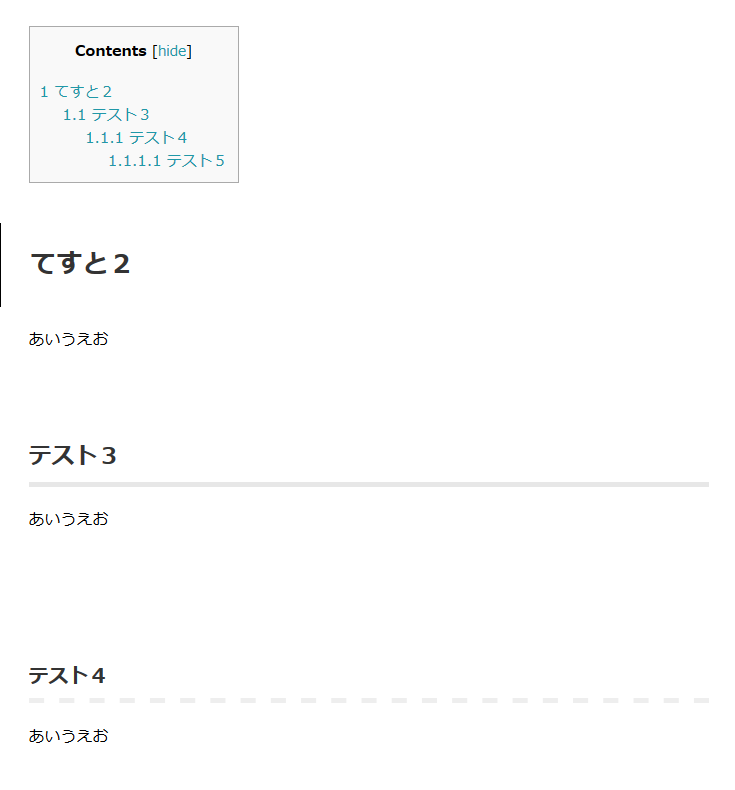
こんな感じで、目次が表示されます。

まとめ
これで、見出しを付けた記事には、自動的に目次が生成されるようになりました。
見出し=目次の項目となることによって、
タイトルを見ただけで、ほしい情報が一目で確認することができます。
記事を書く際にも、わかりやすいタイトルを意識するようになります。
読者さんの分かりやすいタイトルにするように気をつけて、記事を更新していきましょう!

















コメントを残す